Perfmatters配置教程:详解这款轻量级优化插件的功能,包括如何移除未使用的CSS、JS文件,减少页面体积,加快网站加载速度。结合小火箭WP Rocket插件使用效果更佳,助你提升网站性能,优化用户体验,实现更高的SEO排名。
常规
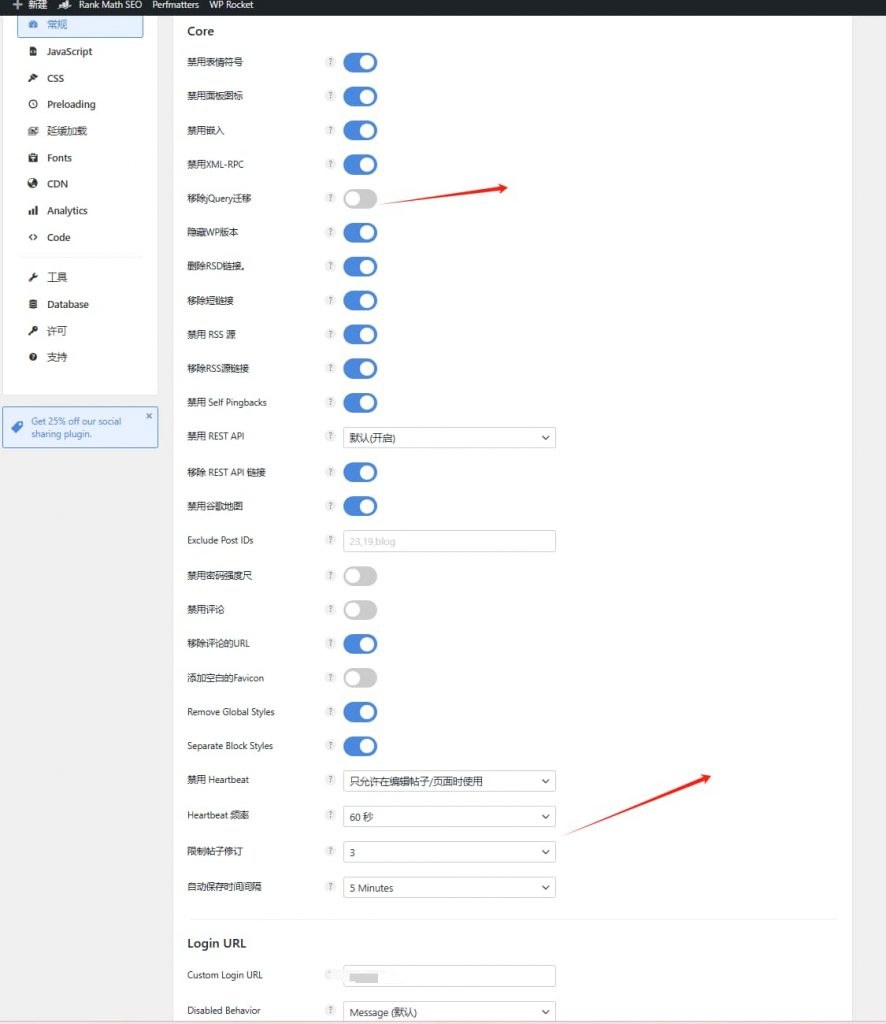
常规设置直接按照下图设置即可,有用divi,elementor编辑器的不要打开移除jQuery迁移。用wp rocket的话,建议心跳功能在这里打开,小火箭有可能控制失效。 设置就是频率60秒,保存间隔时间5分钟。最下面自定义登录链接,省去wp hide login这个插件。

JavaScript
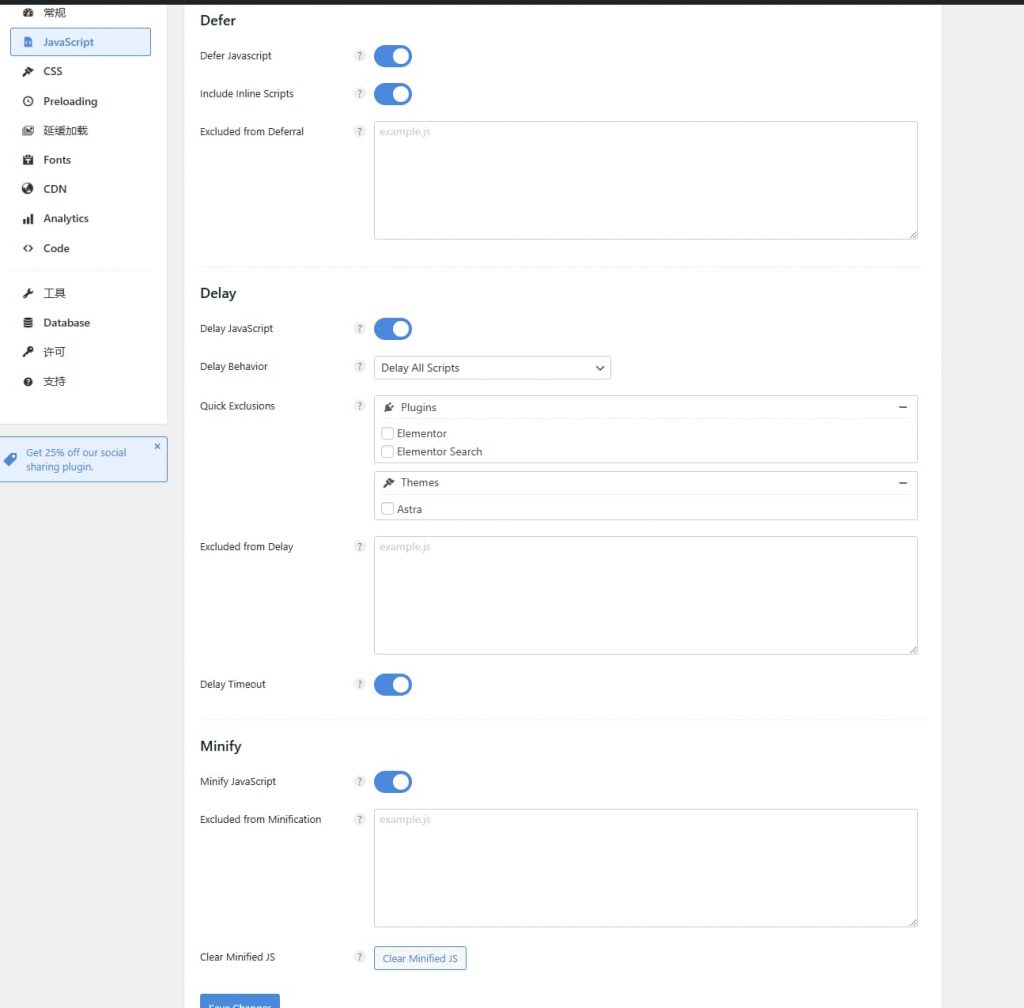
js和css处理是网站速度优化最关键的点,前面的是defer延迟JS,内链JS,排除延迟(应用于发生功能故障,比如点击无反应等),就要把关键的JS排除掉,恢复功能。
Delay延迟加载,延迟所有脚本,快速排除(确认是编辑器或者主题脚本错误可以直接打勾快速排除),手动排除,手动检查看哪条脚本影响的,放入其中排除。
压缩JS,排除压缩,压缩一般不会出问题。

CSS
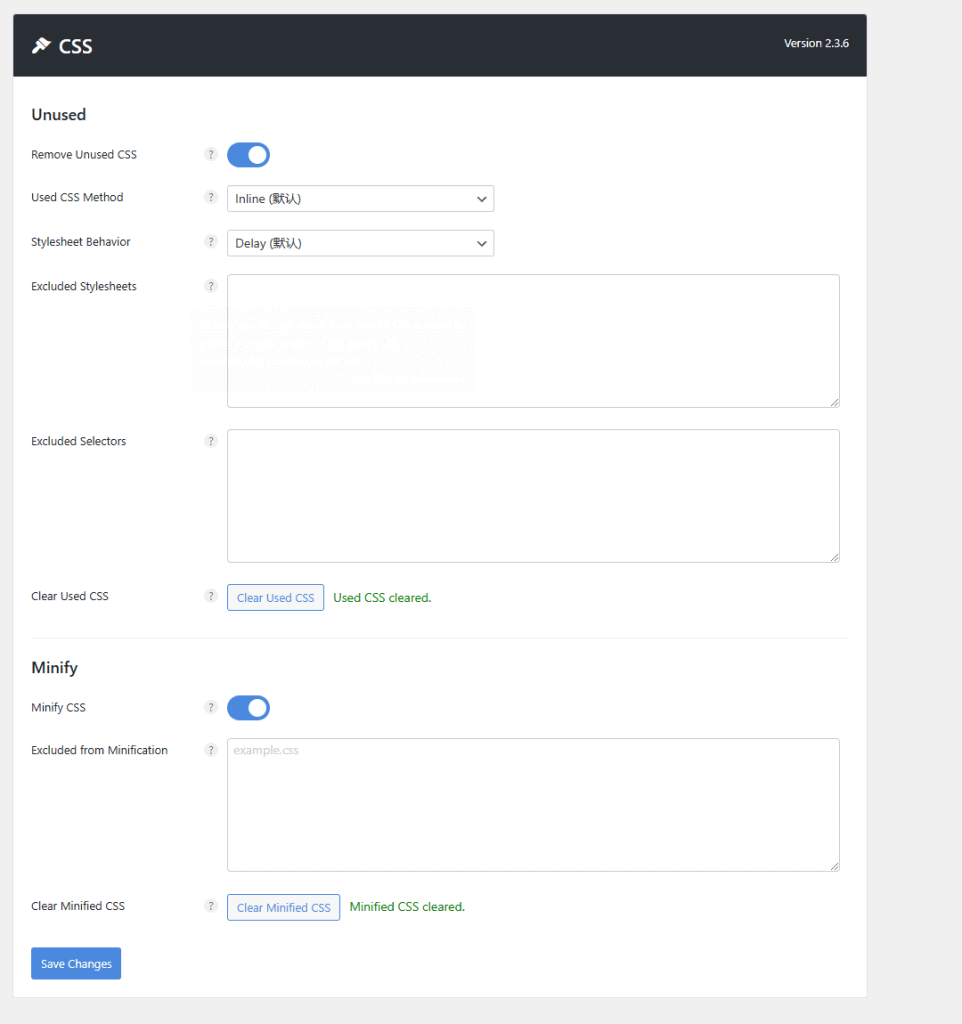
移除未使用的CSS,内联默认。样式默认延迟。
排除样式表,排除选择器,清理使用的CSS。

通常需要排除的CSS和JS文件
jQuery:/jquery.min.js 或 /jquery-migrate.min.js
JS:/elementor/assets/js/frontend.min.js
CSS:/elementor/assets/css/frontend.min.css
如果没用woocommerce,下面两项不需要排除。
JS:add-to-cart.min.js,woocommerce.min.js
CSS:woocommerce.css
预加载
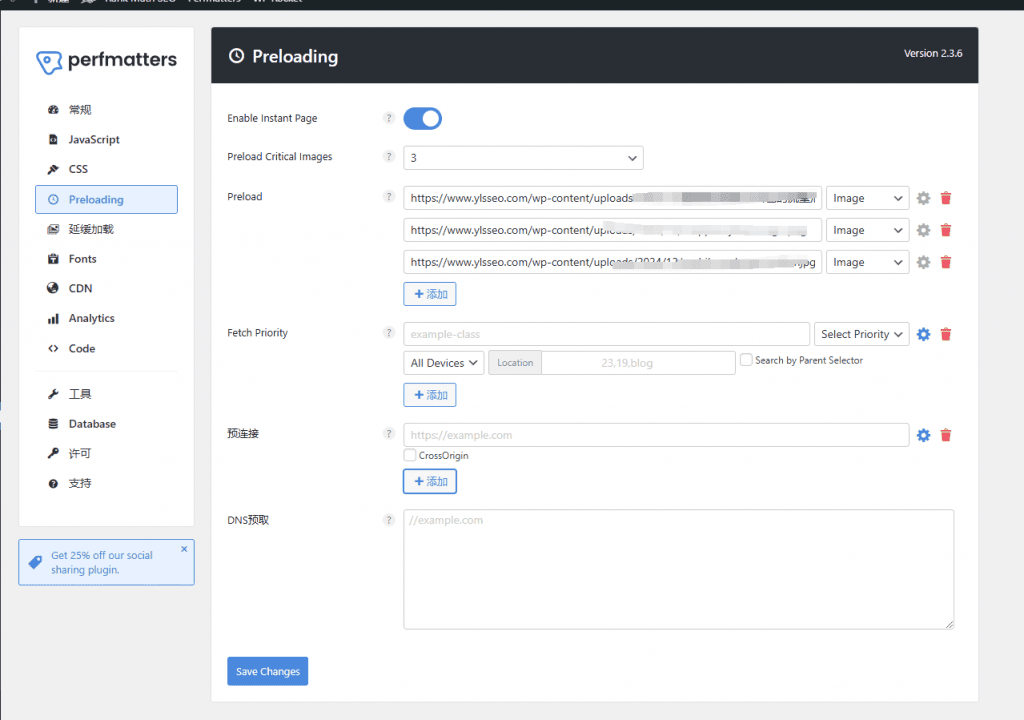
即时页面,打开,鼠标悬停在链接上,目标会提前加载,从而加速页面打开的速度。
预加载关键图片数量,一般是2左右。
预加载,比如banner图,logo,字体之类的,url直接到媒体库点击图片复制。下面第二张图就是选项。
抓取优先级,比如banner,填写banner的url,然后priority设置为高。
DNS预链接,主要预先加载外部资源
比如:
https://fonts.googleapis.com
https://cdnjs.cloudflare.com
https://yourcdn.com


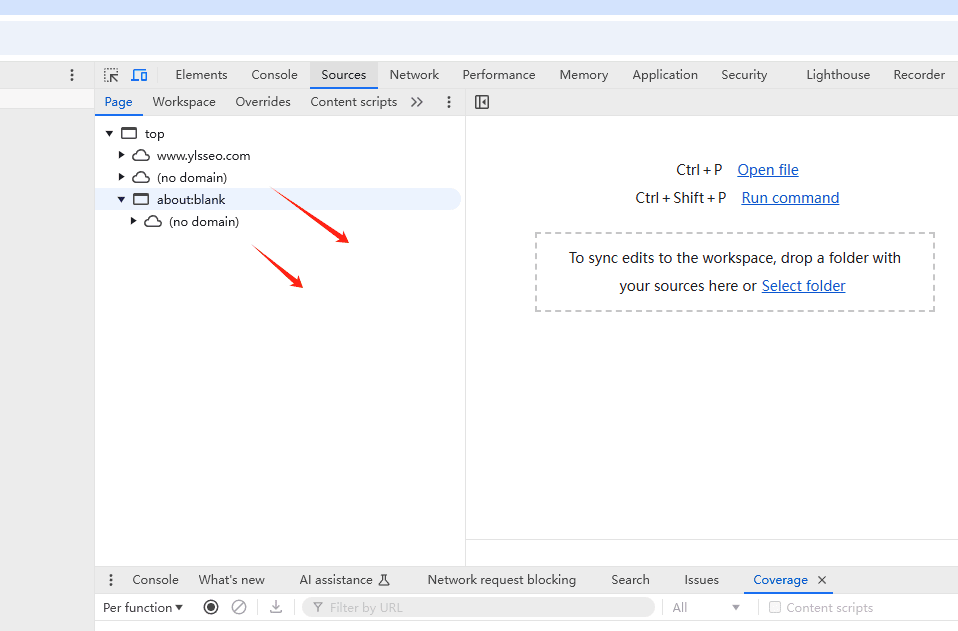
访客模式,输入域名,F12,点击Sources就可以看到外部域名,把他加入到DNS预取能加快速度。

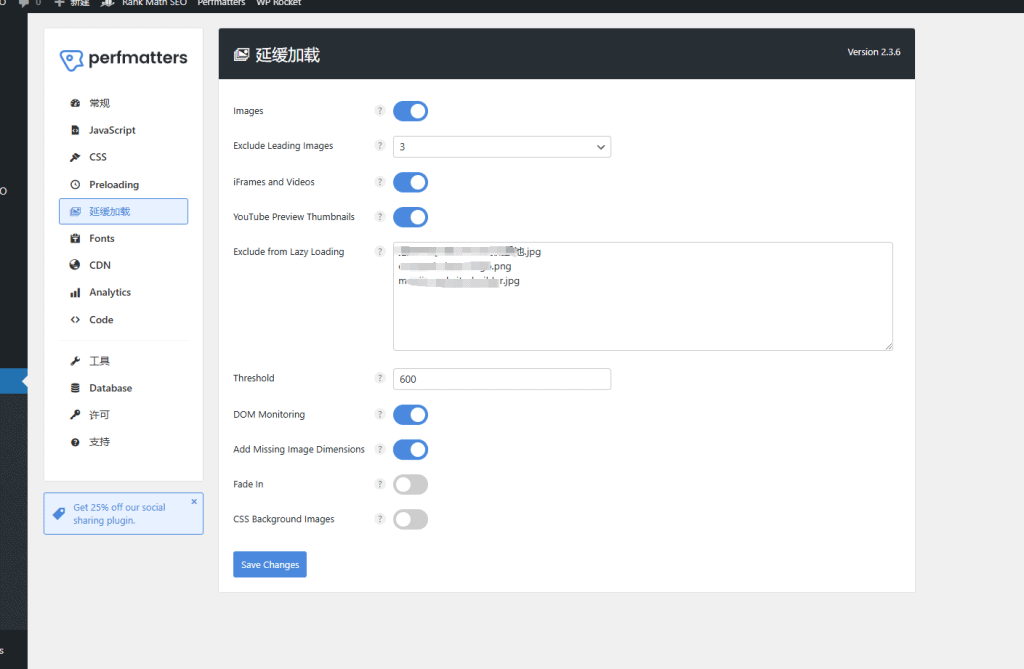
延缓加载
预加载和延缓加载意思相反,所以你要把预加载的图片也放到延缓加载的排除框里,避免冲突,其他的照图。

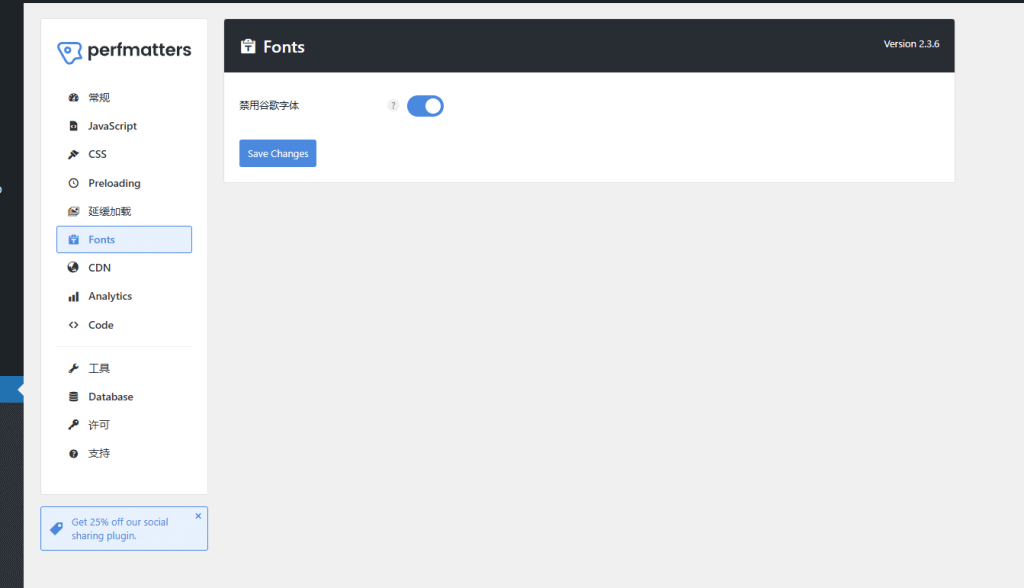
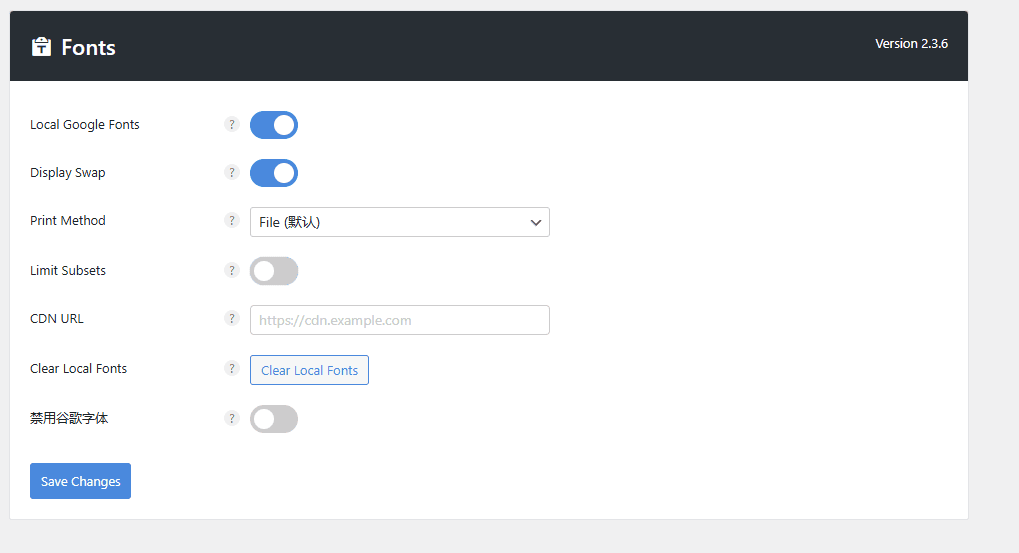
Fonts字体
谷歌字体最好禁用,比较拖慢速度。
如果使用谷歌字体就按第二图设置,本地化。


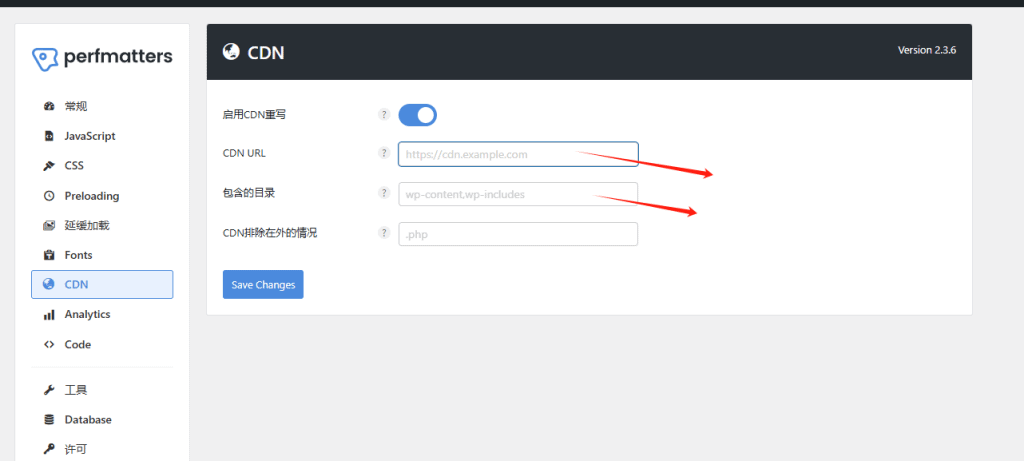
CDN
按下图,按照灰色字体填写,如果是cloudflare CDN的打勾启用就可以了。

Google Analytics
谷歌分析脚本(GA4)设置,搭配下面CODE使用更好。

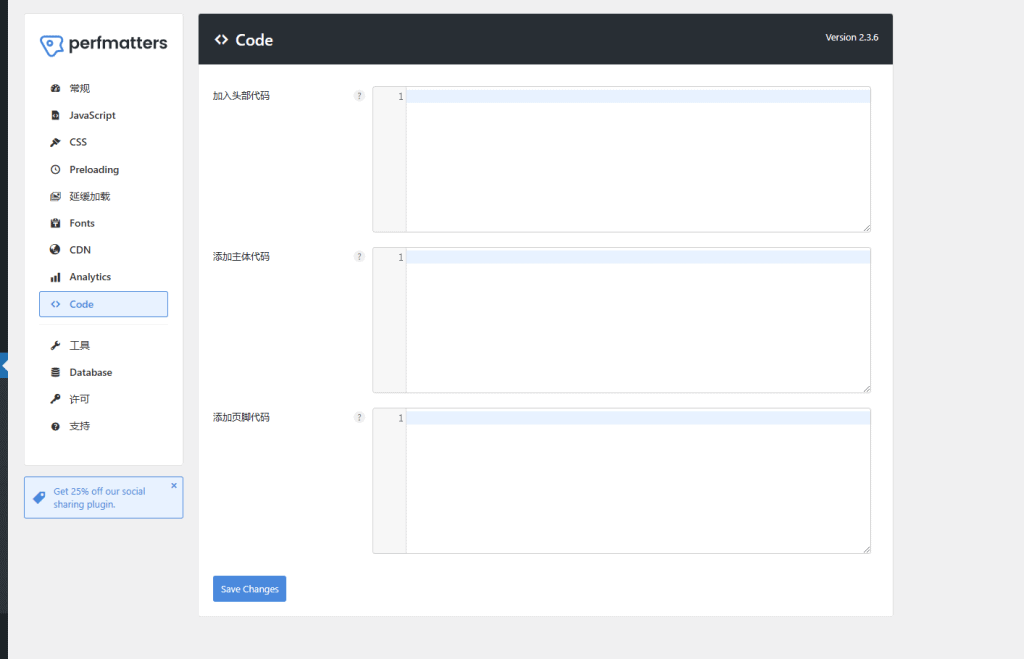
Code
跟踪,分析,GTA,GSC等等代码都可以从这里安装,相当于一个code snip插件,非常方便,如果还是不会的话看这篇文章如何安装谷歌跟踪代码

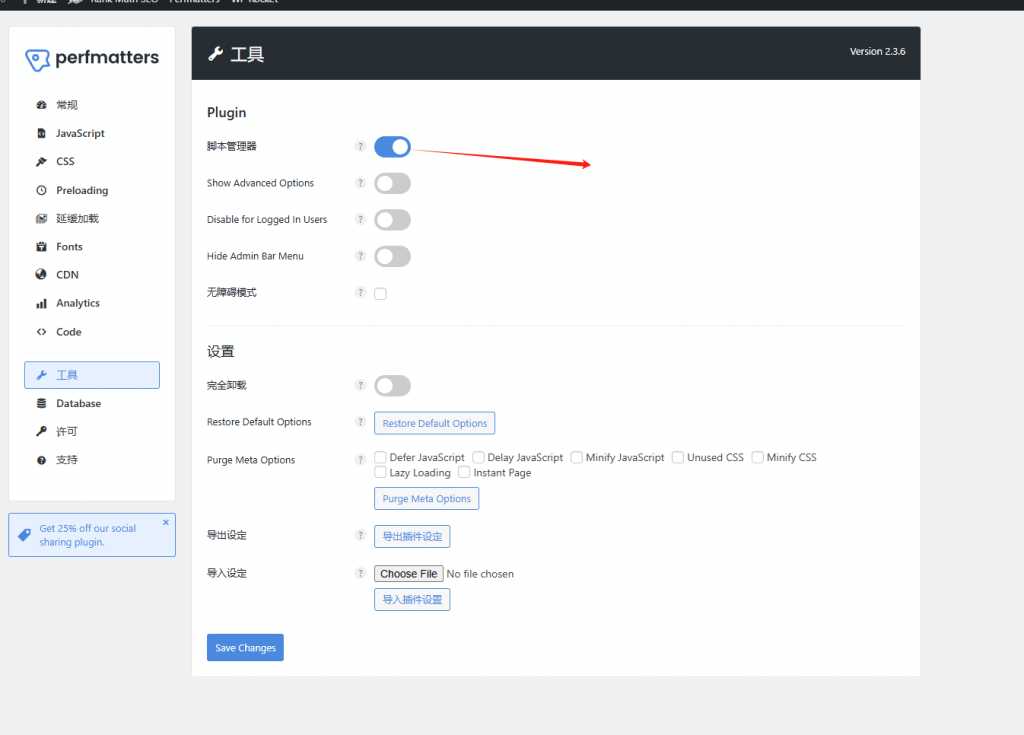
工具
脚本管理器一定要打开,非常重要。后面讲如何应用。

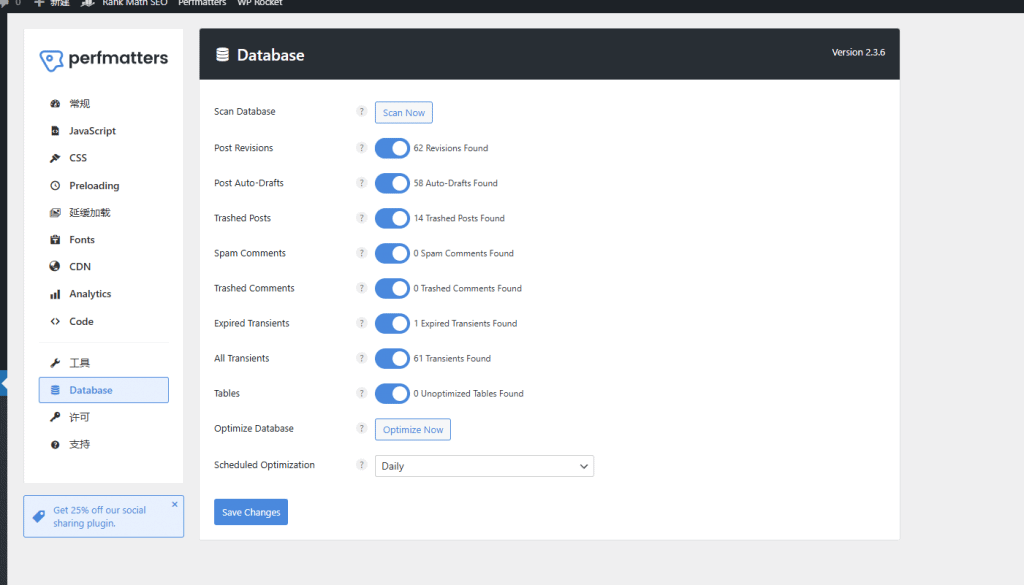
Database数据库
扫描,下面全打勾,然后点击optimize now,立即优化,下面计划选择每天或者每周都可以,注意不要把需要用的草稿给清理了。

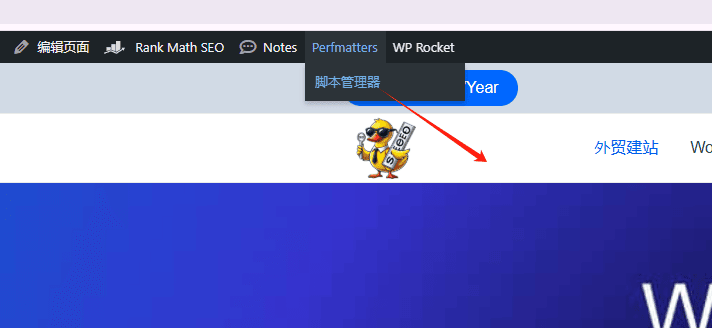
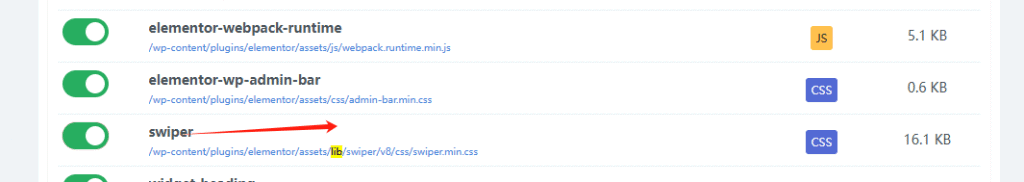
脚本管理器如何使用
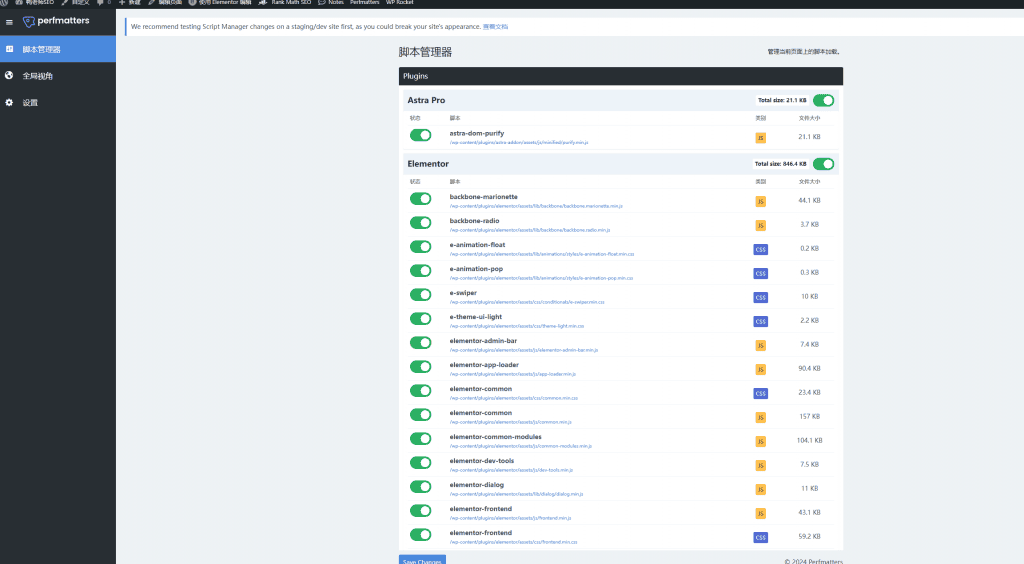
例如主页,后台进入主页,点击脚本管理器,这里就会脚本显示和禁用启用的开关。


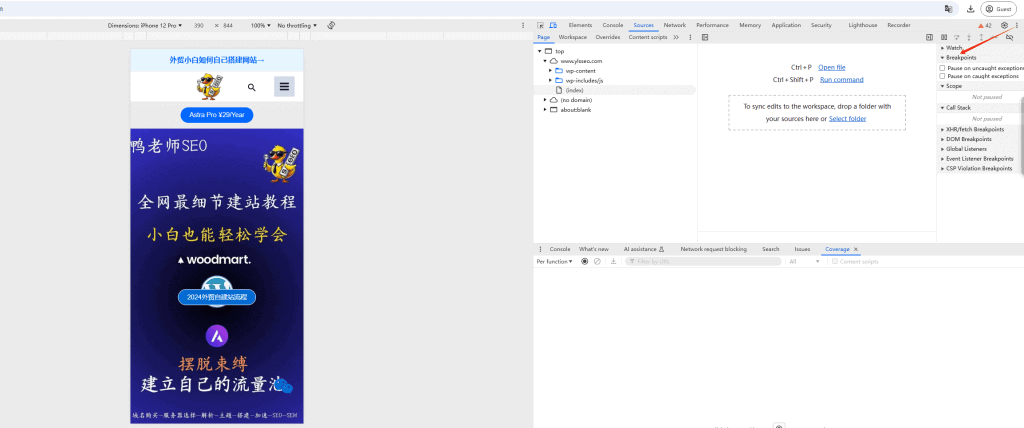
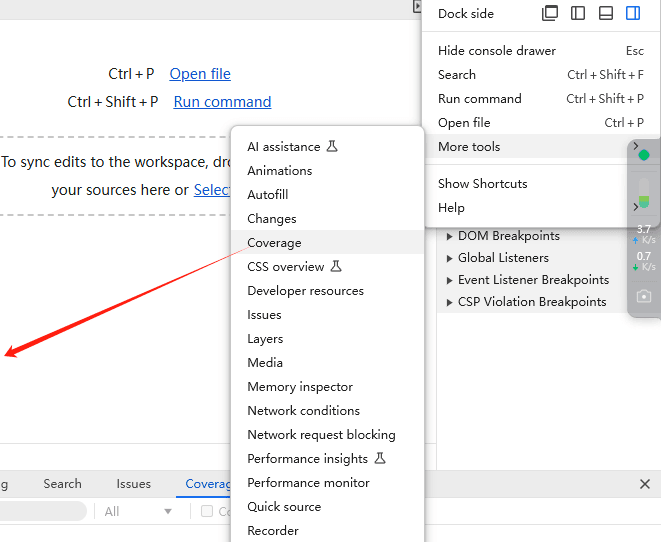
接下来我们访客模式访问网站主页,F12进入到开发者模式(Dev Tool),点击更多工具选项,选择coverage。


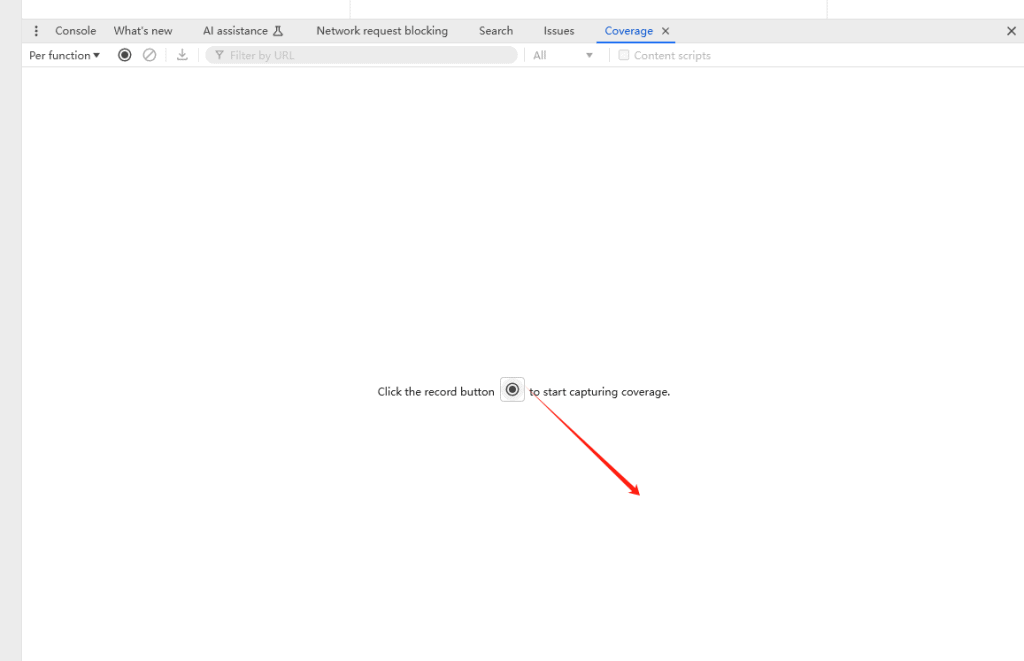
点击刷新。

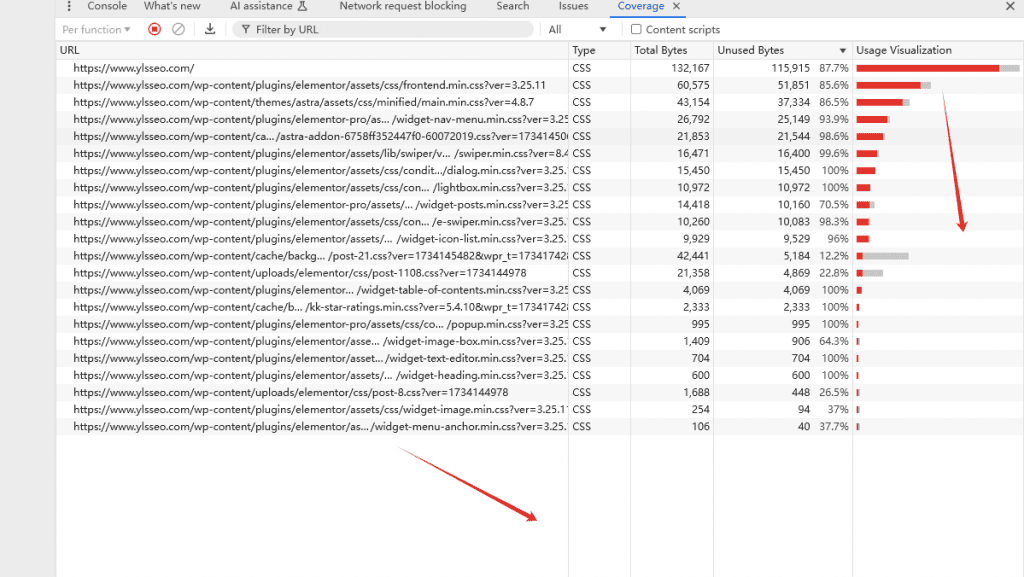
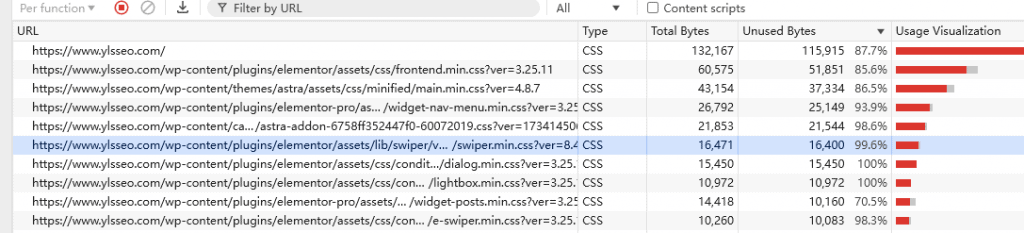
刷新之后就会出来页面的全部CSS,JS,红色比例越大,unused bytes越多越可以移除。

举个例子,比如这条CSS,前端显示是elementor编辑器的,我们就到脚本管理器elementor的区域去找。


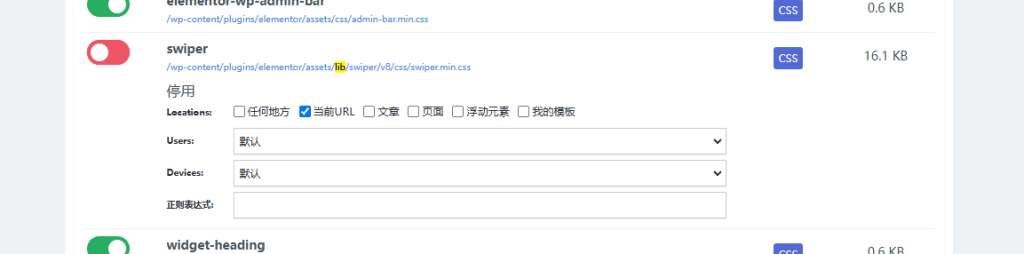
找到了就把他关闭,在当前URL禁用,其他页面检查一下,如果没应用到就可以选择在任何地方禁用。

注意,每禁用一条就要在前端看下有没有变化,如果发生错误就不要禁用。
