Contact Form 7 是一个 WordPress 插件,用于创建和管理联系表单。它支持自定义字段、邮件通知、验证码等功能,帮助网站轻松收集用户信息并安全发送。
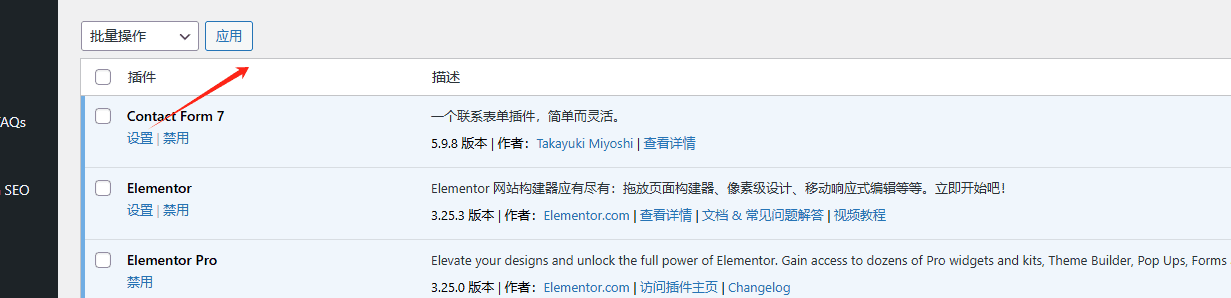
步骤一:安装插件

步骤二:设置
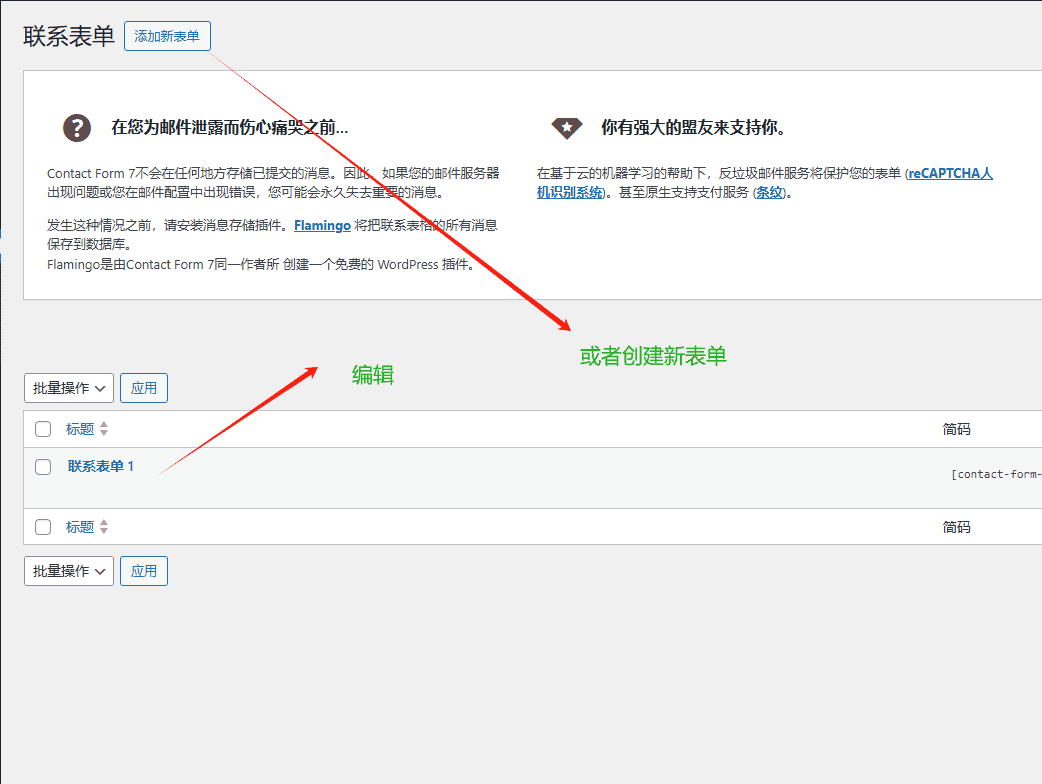
启动插件并点击设置进入 contact form 7 设置面板。

编辑或创建新表单。

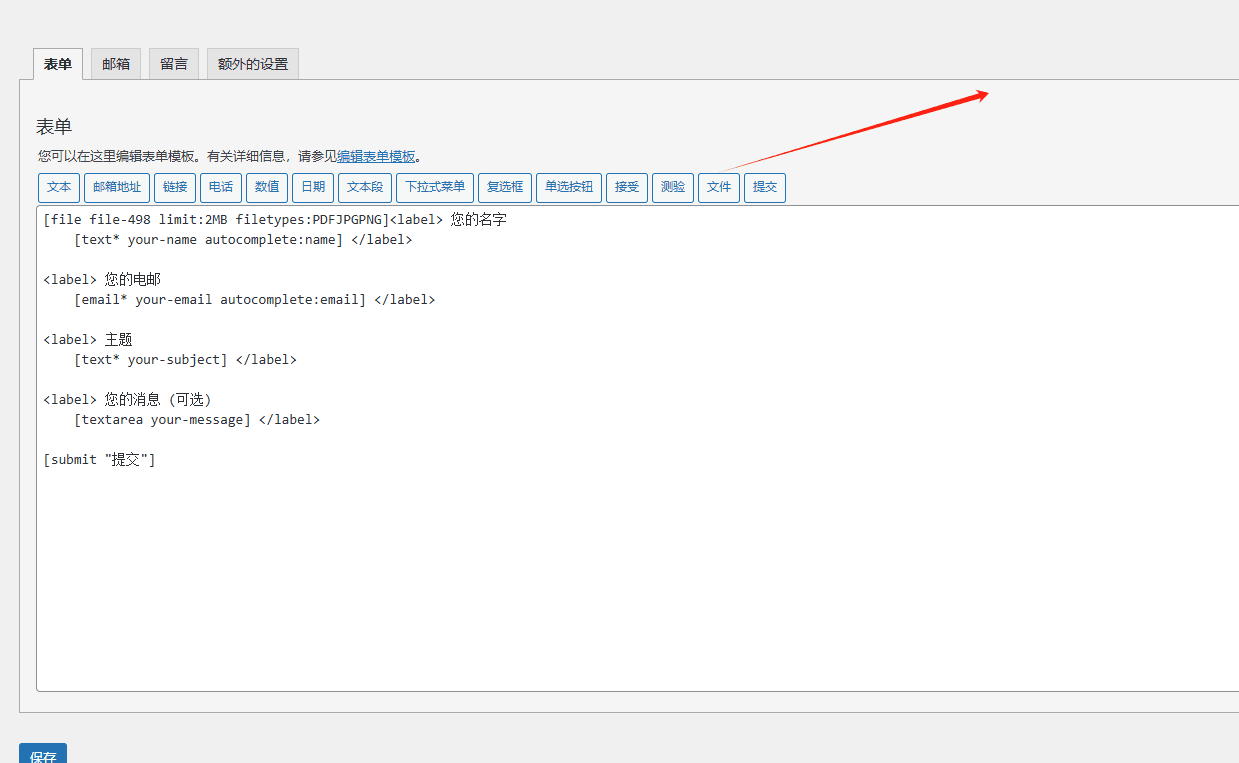
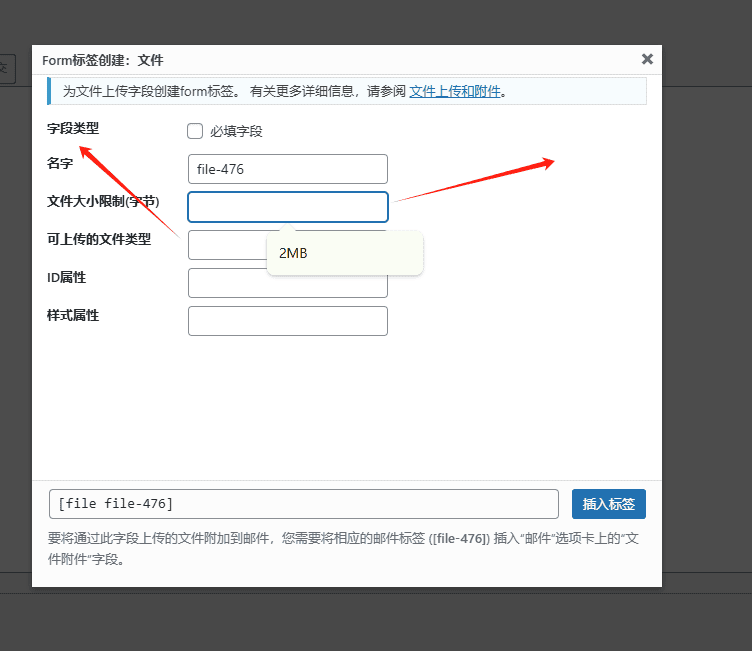
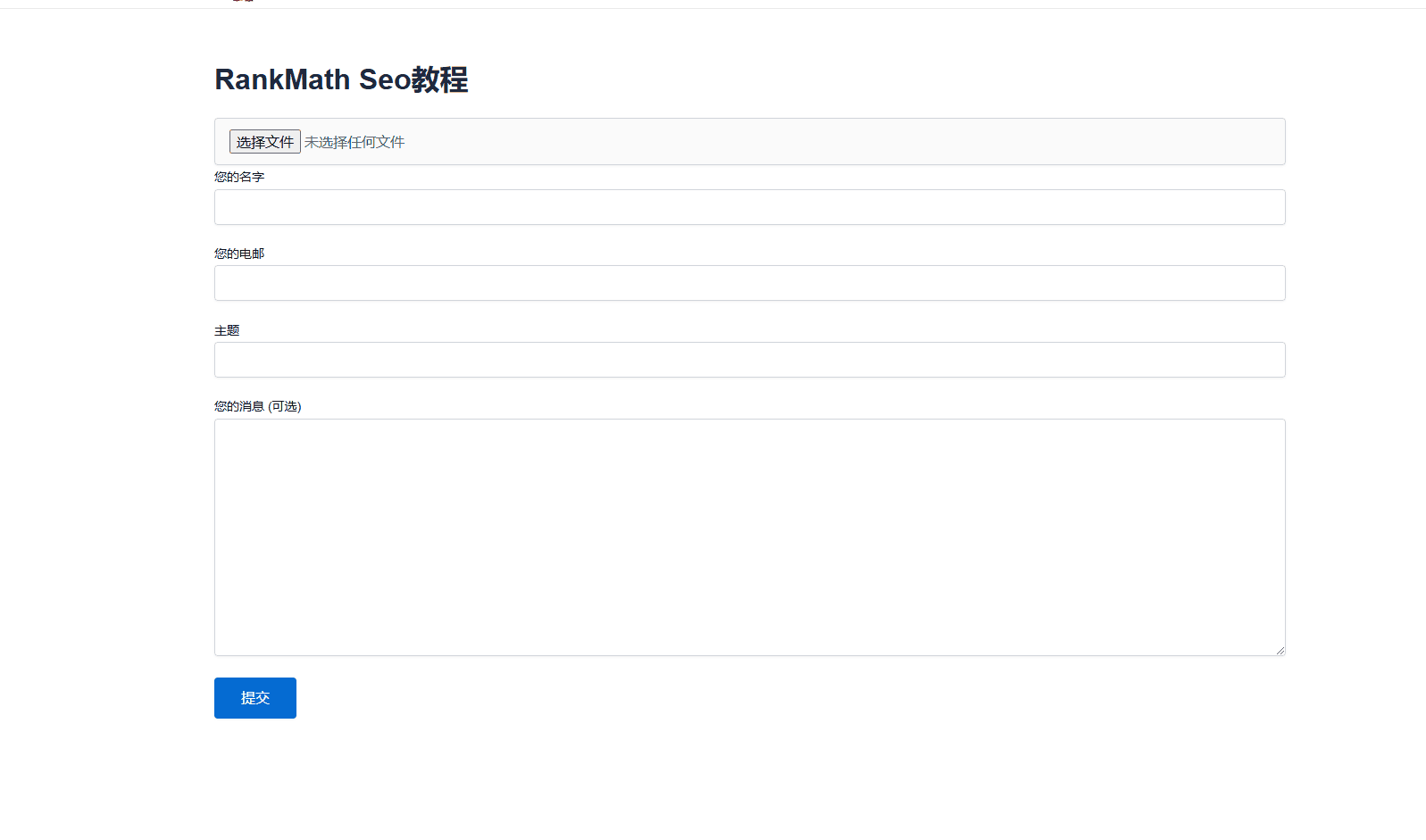
创建好或者进入编辑后选择文件选项卡,在这里你可以选择上传附件按钮添加在前面还是最后面。

设置好字段,上传格式(PDF、JPG、PNG),大小限制(2MB),其他不用动保持默认并插入标签即可。

步骤三:应用到页面上
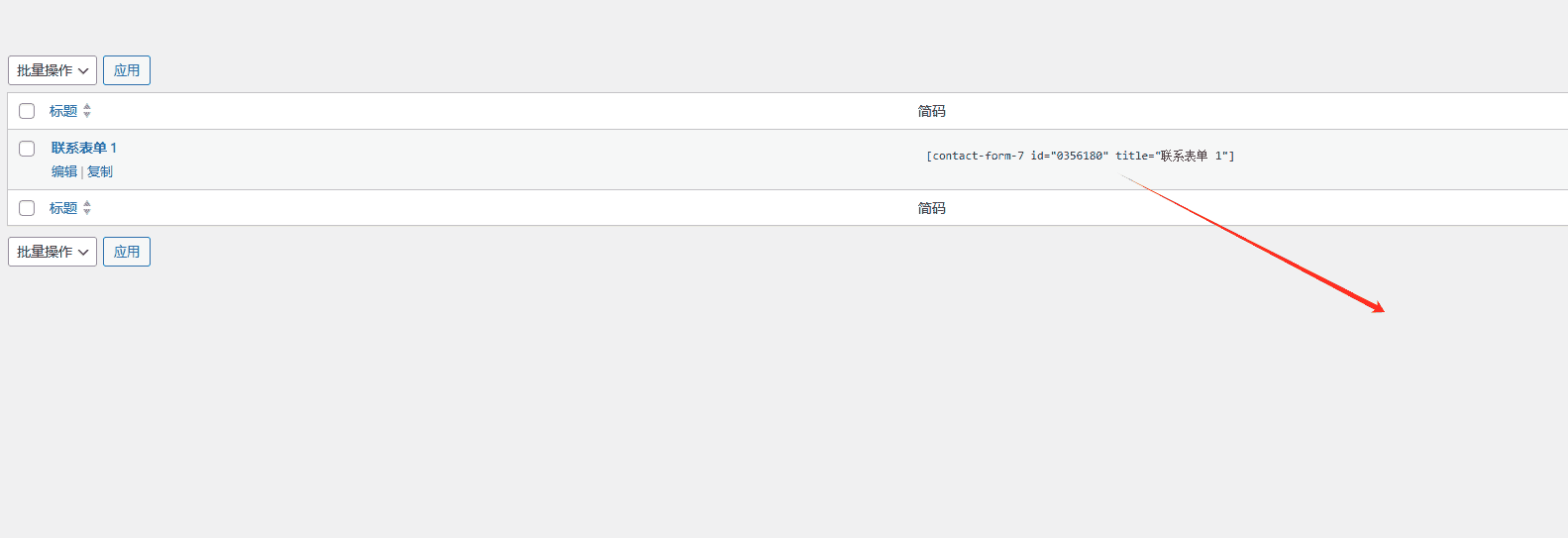
复制简码。

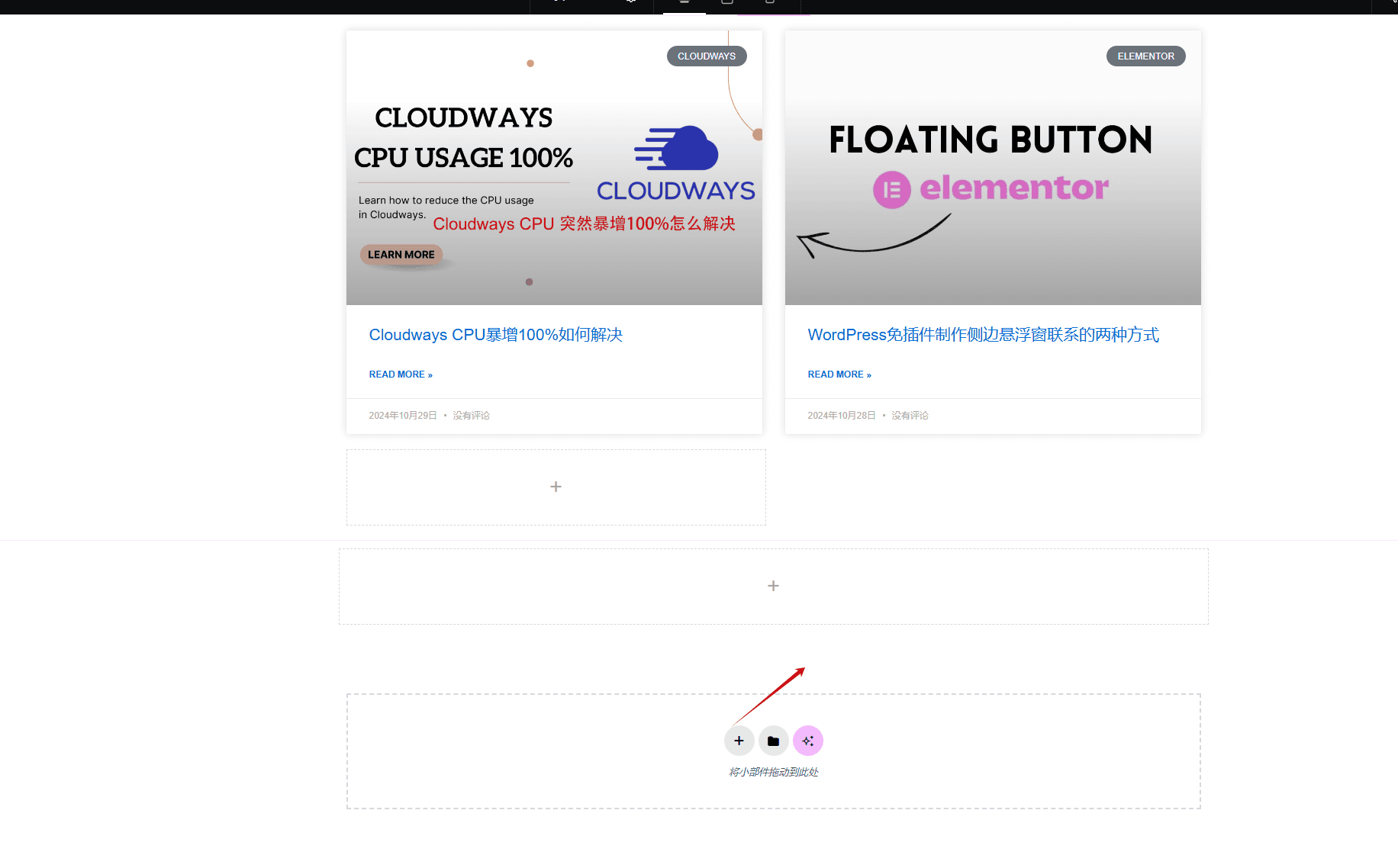
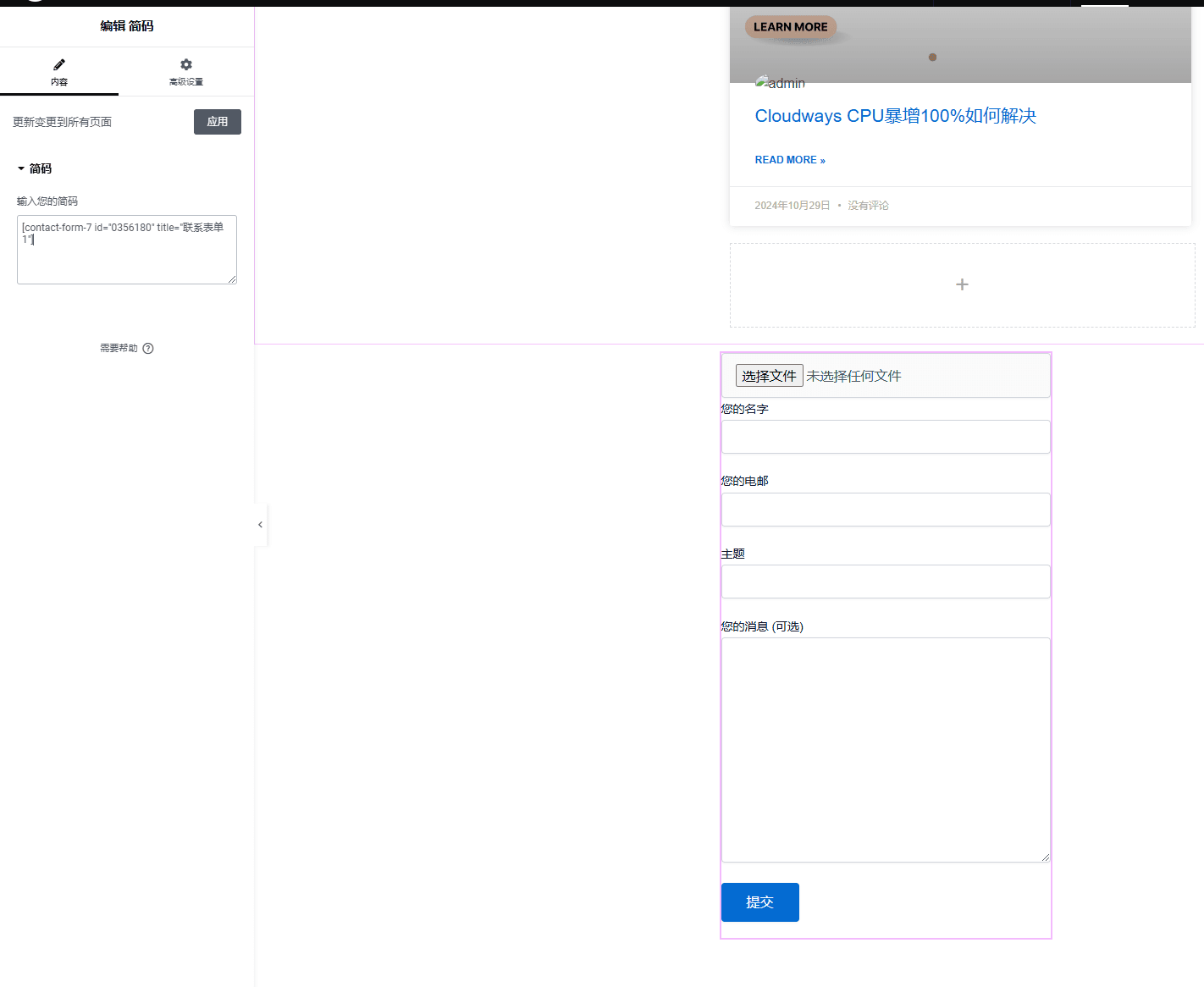
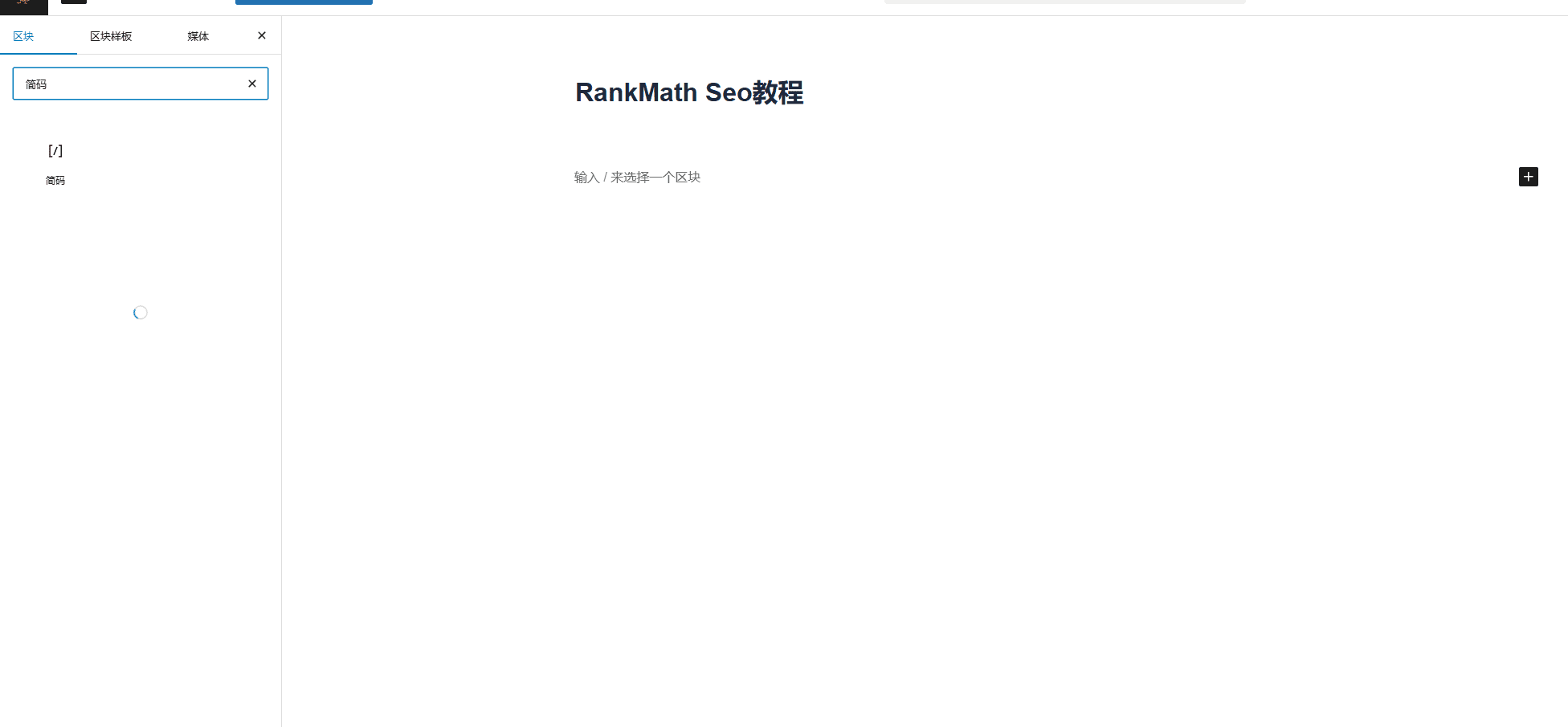
在elementor编辑器创建新容器,添加简码小部件,粘贴简码。



如果没有安装Elementor编辑器的可以用最原始的编辑器,直接点击页面编辑就可以,在页面里面同样添加简码小部件并粘贴。


最后给自己发一封邮件测试一下,如果不成功用post smtp认证一下邮箱就可以了。