什么是图床?
图床就是一个可以在线存储图片的外部区域。你把图片上传到图床,就不会占用wordpress媒体空间,网站速度更快。
功能优点:
节省空间:把图片存放在图床上,自己的网站或电脑就不用存那么多图片了。
加载更快:一些图床会通过加速网络,让图片加载更快。
方便分享:直接复制图片链接,分享到社交媒体或网站,别人也能看到。
管理简单:所有图片都集中存放,管理起来很方便。
Cloudflare R2教程
这里我们举例hostinger服务器。
步骤一:导出wp-uploads文件夹
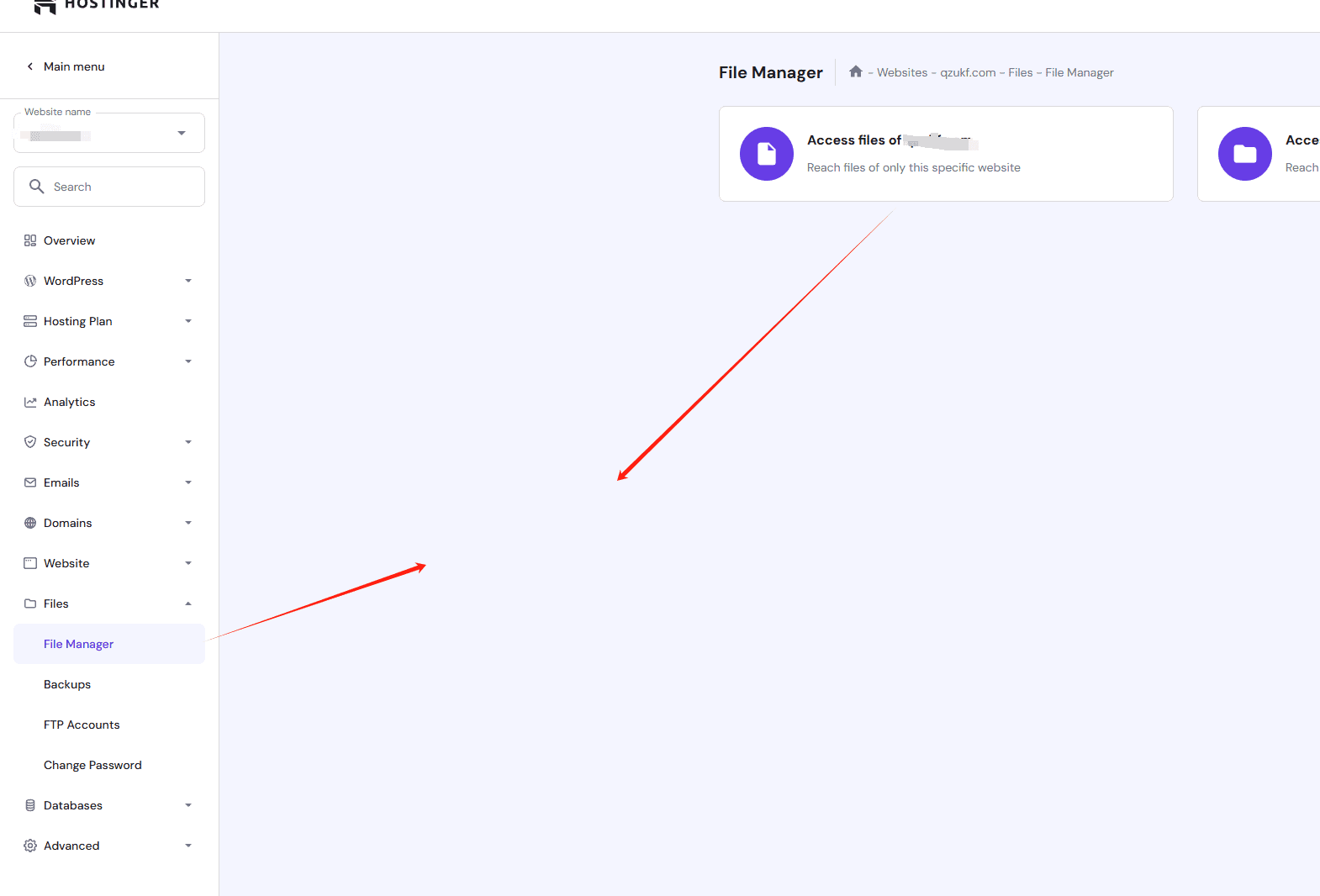
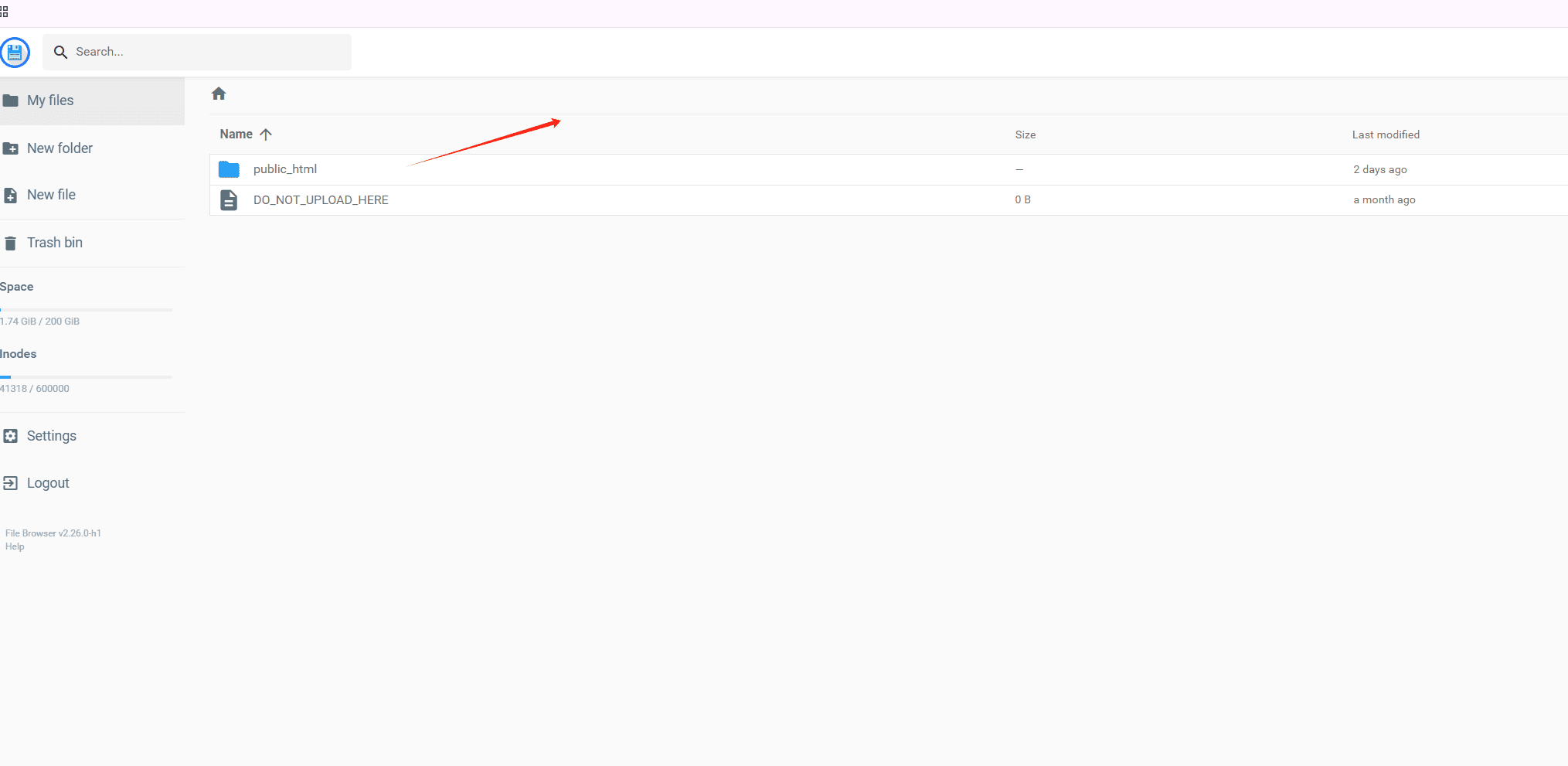
在Hostinger网站面板找到files,点击进入你的根目录。access files of your domain。

点击pulic_html文件夹

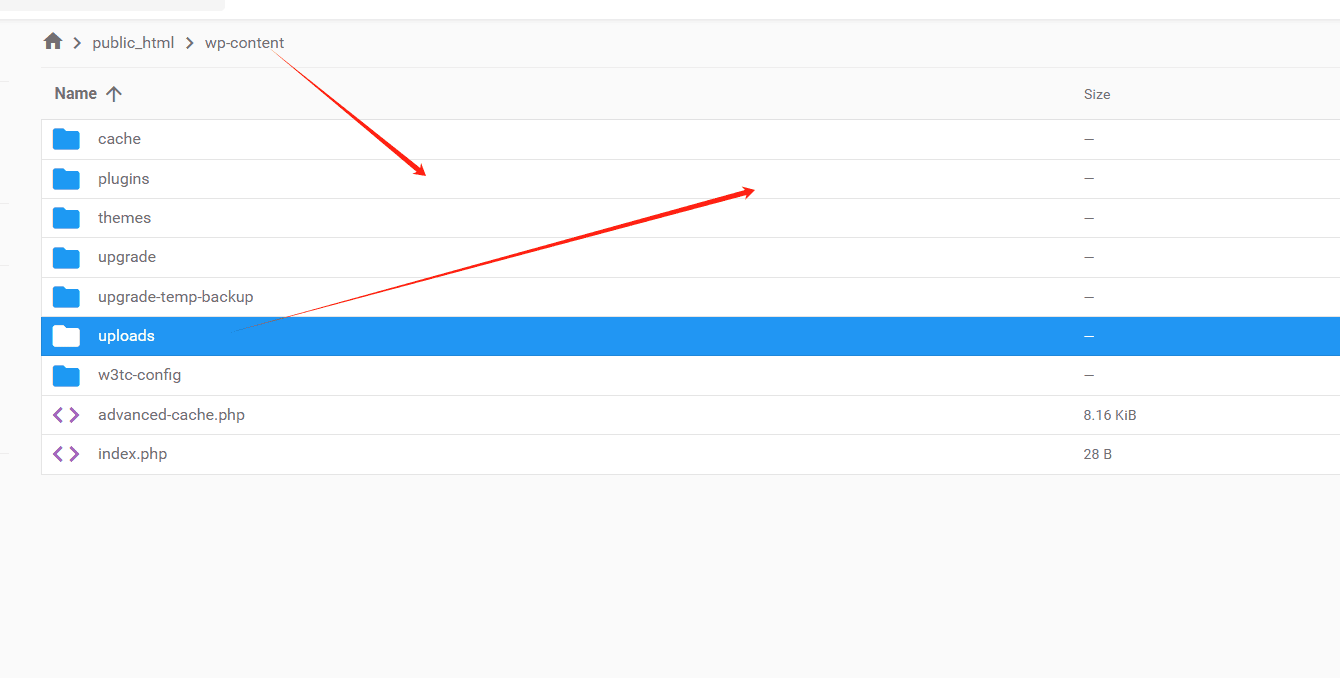
再点击wp-cotent把uploads这个文件夹下载下来。

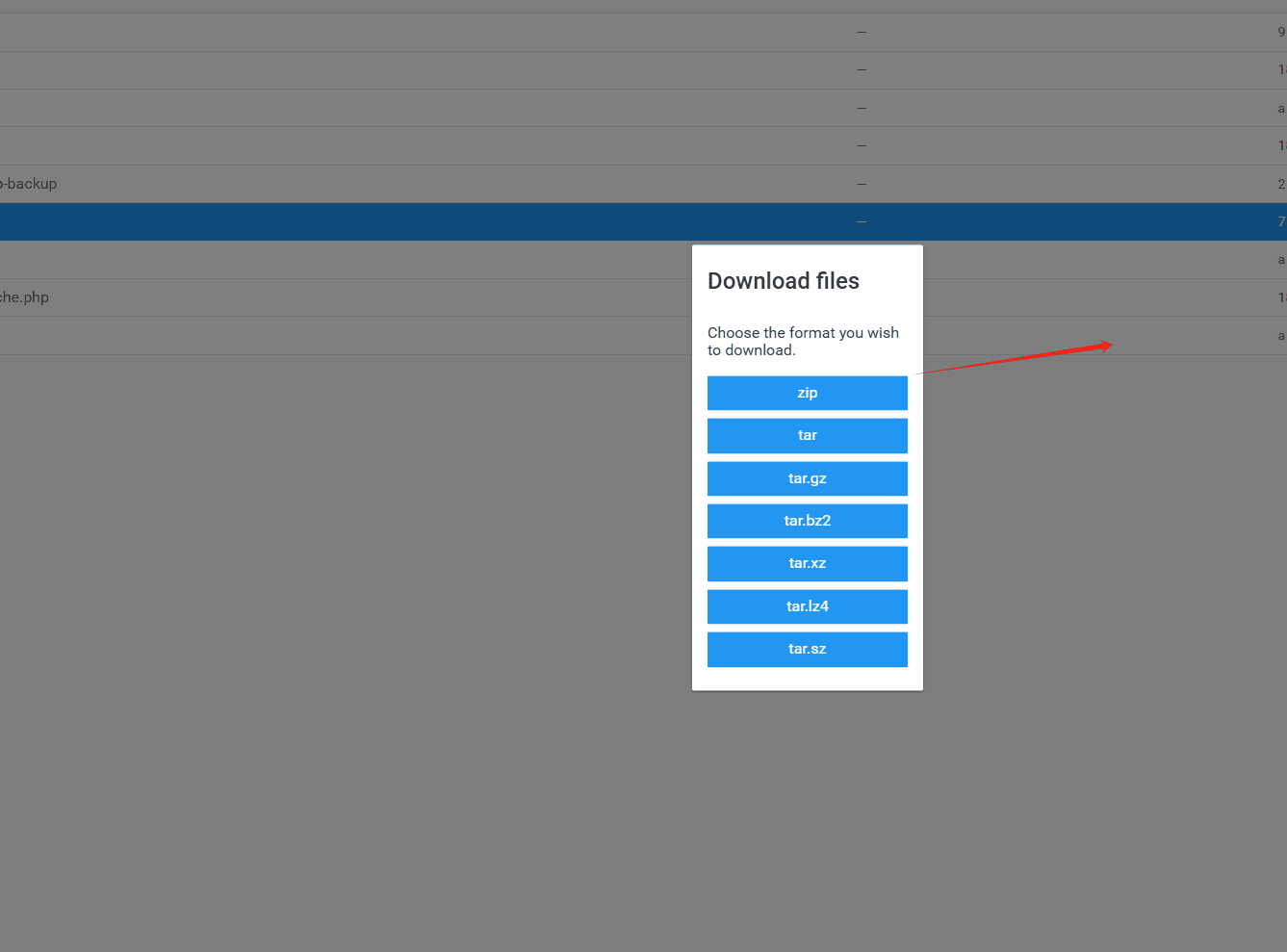
选择zip文件类型。

解压zip压缩包,注意解压到容易找到的地方


步骤二:Cloudflare创建R2存储桶
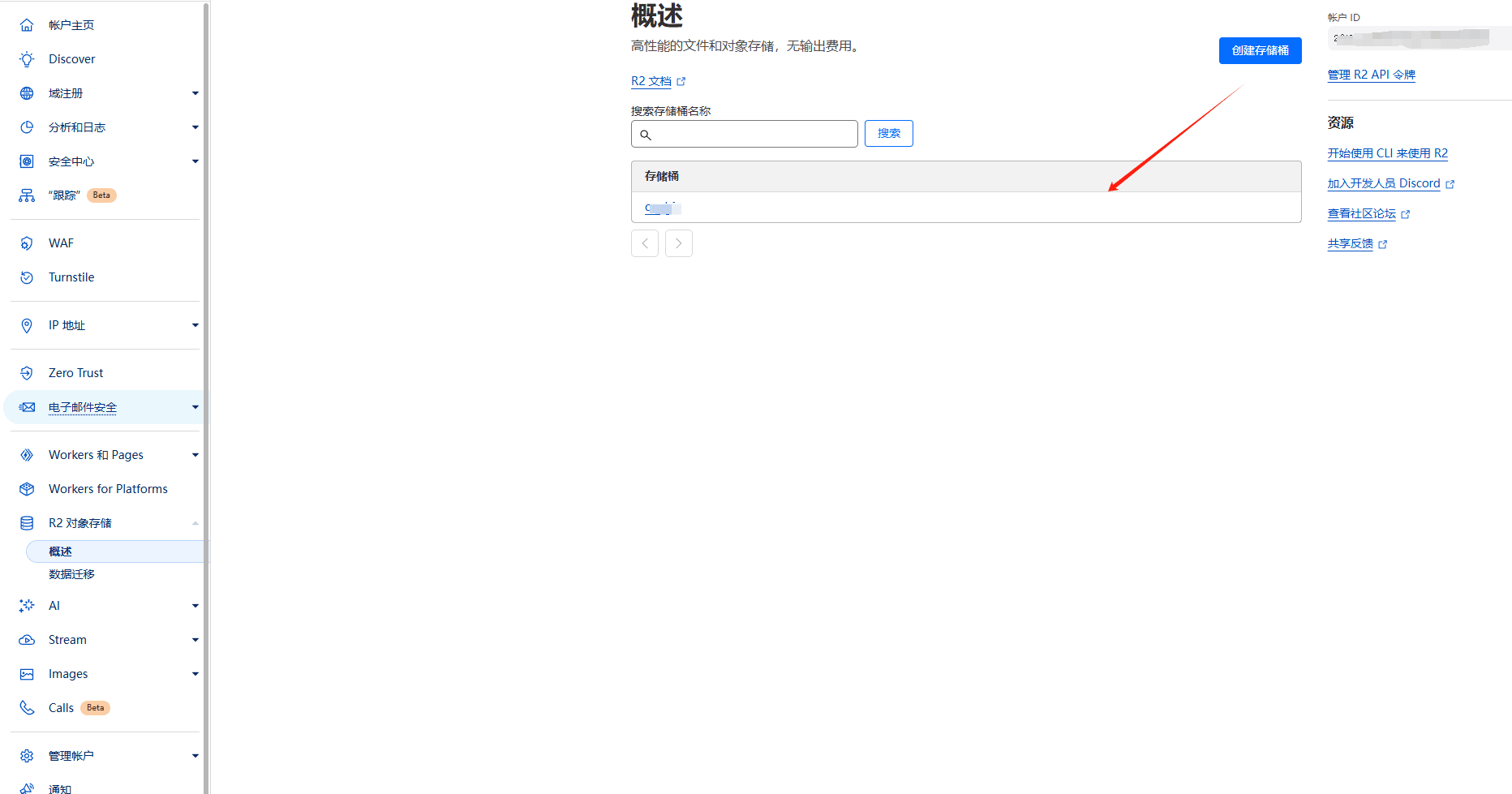
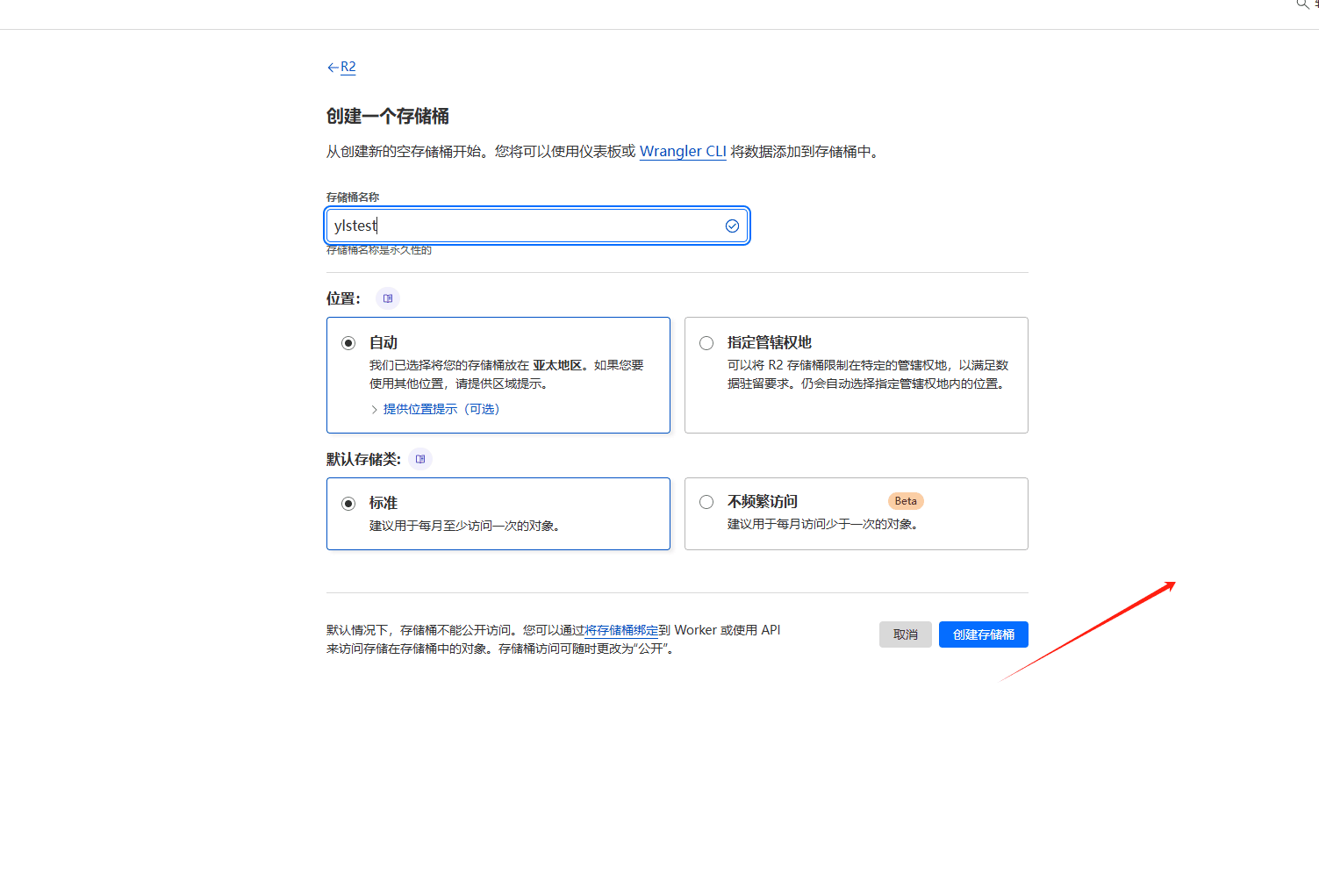
进入到cloudflare主界面,点击R2对象存储创建存储桶。自定义命名,然后保存。



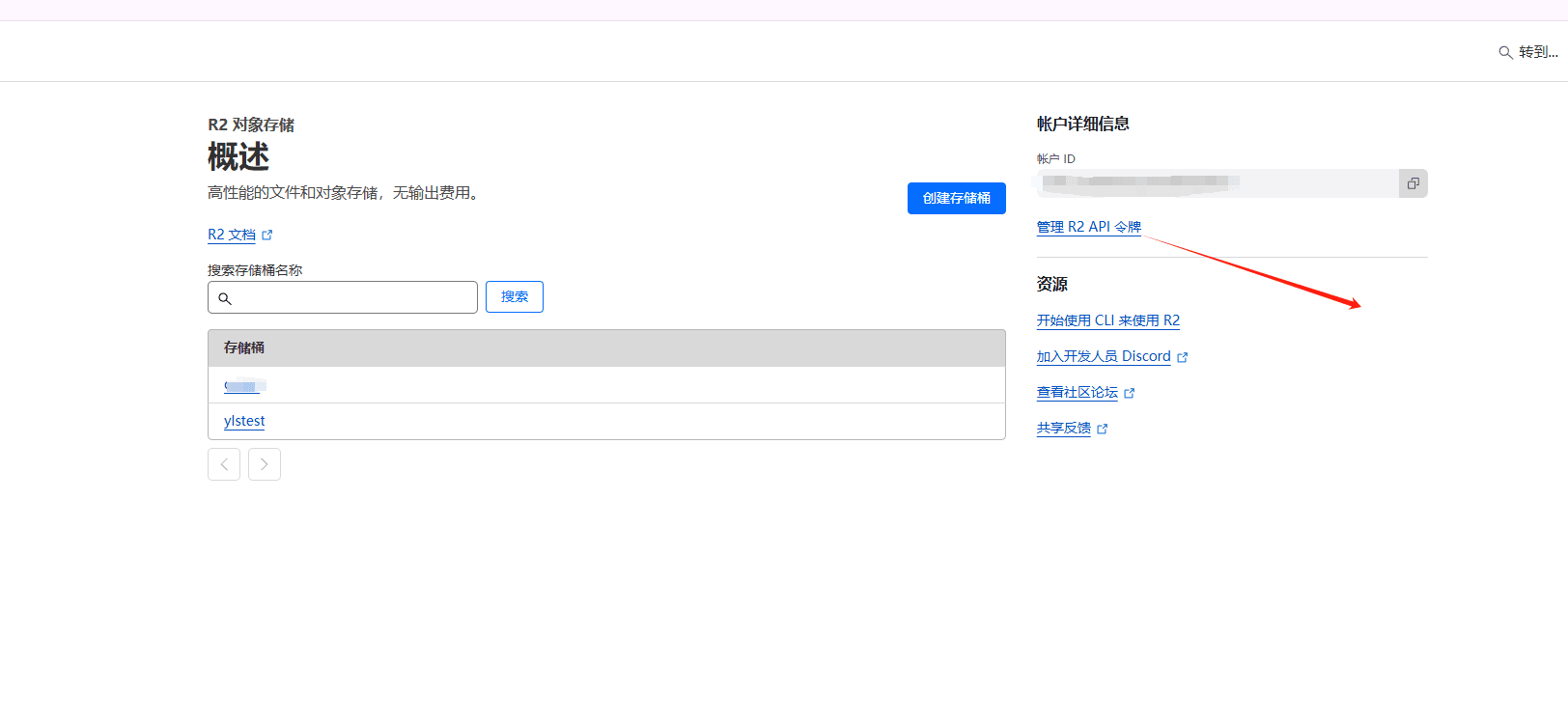
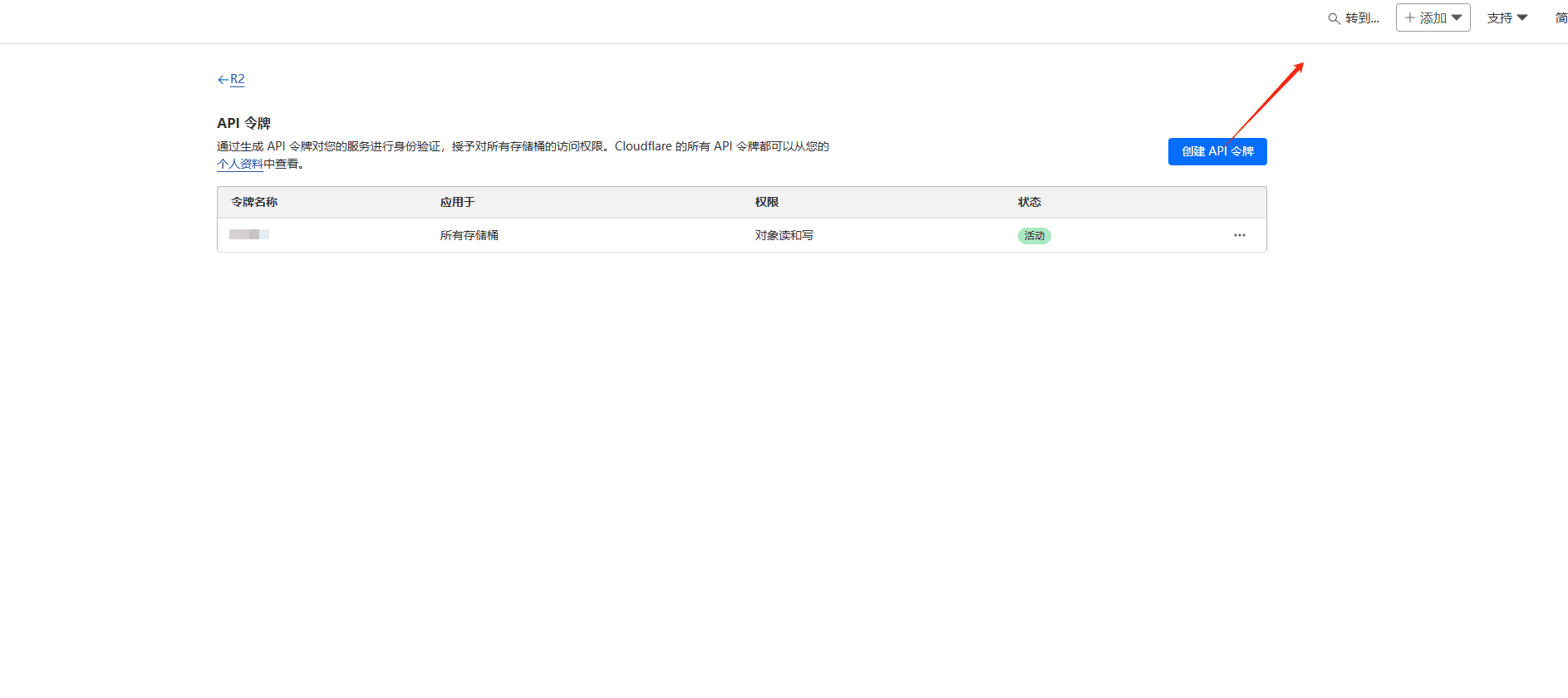
回到概述创建API令牌。


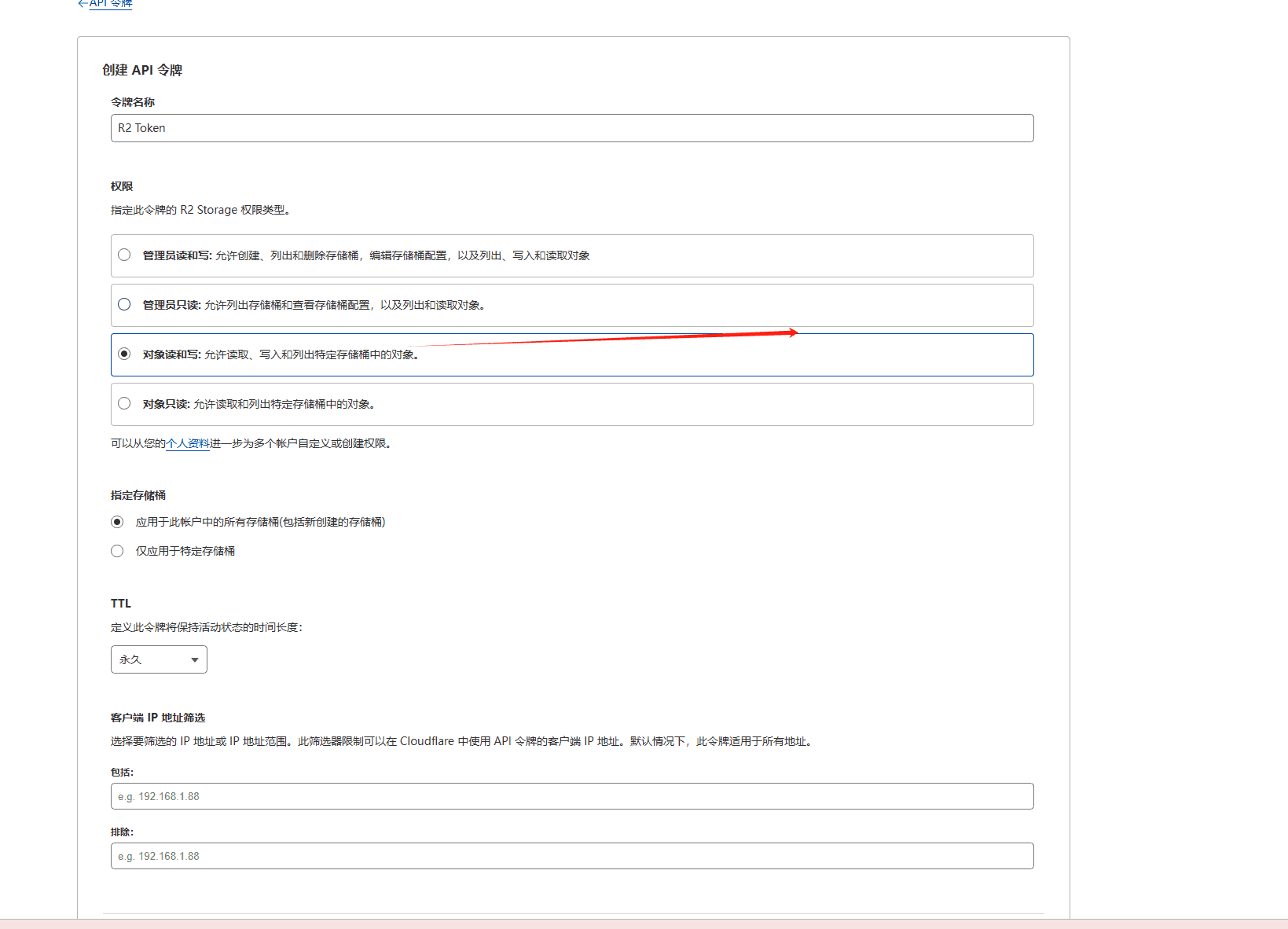
注意权限要选择读和写。其余默认。

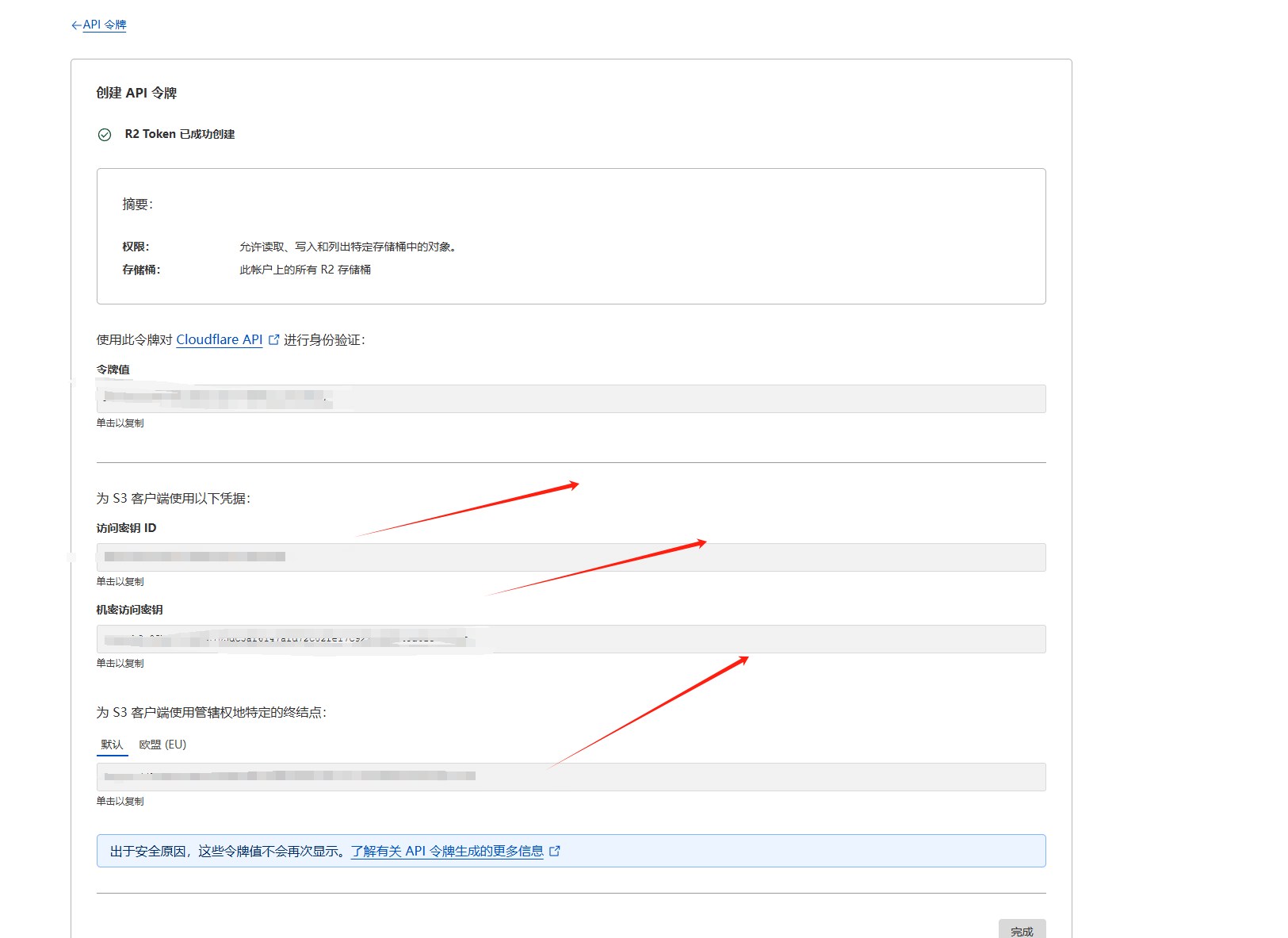
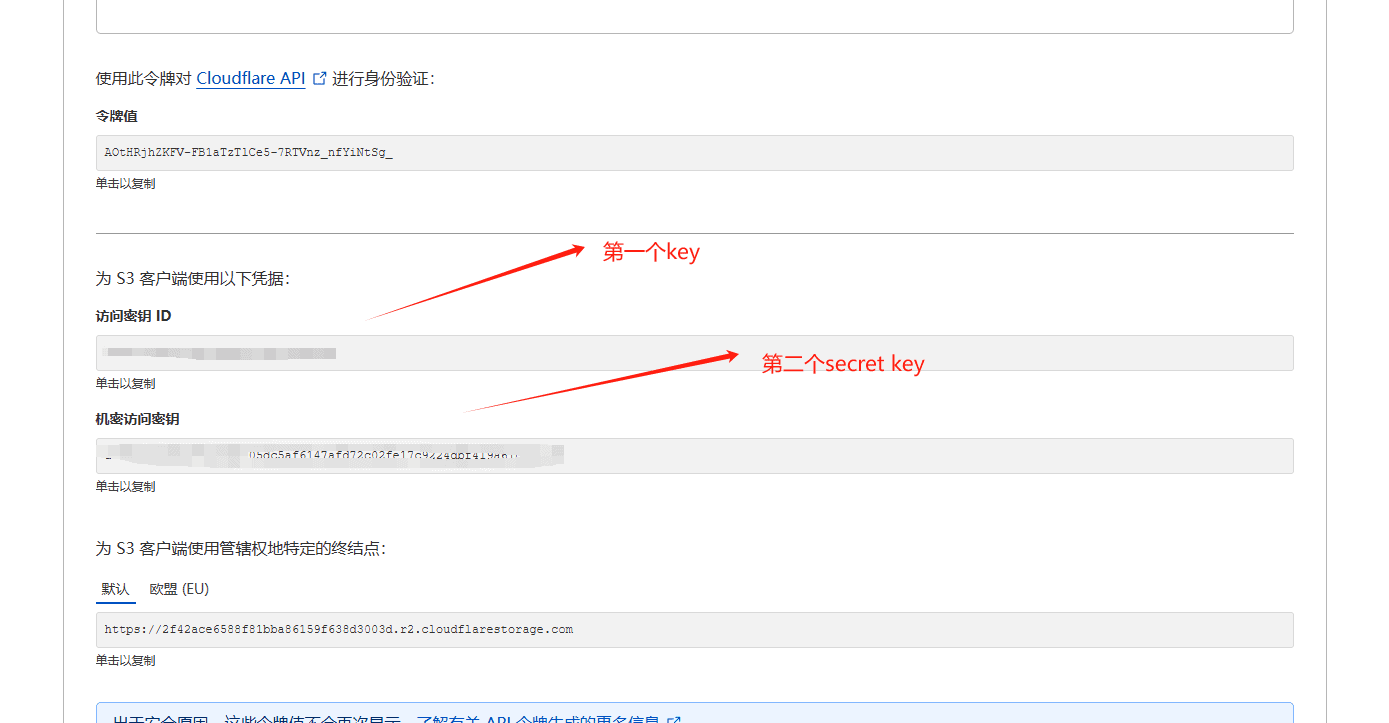
创建好了,保存重要信息,非常重要。

步骤三:上传文件到存储桶
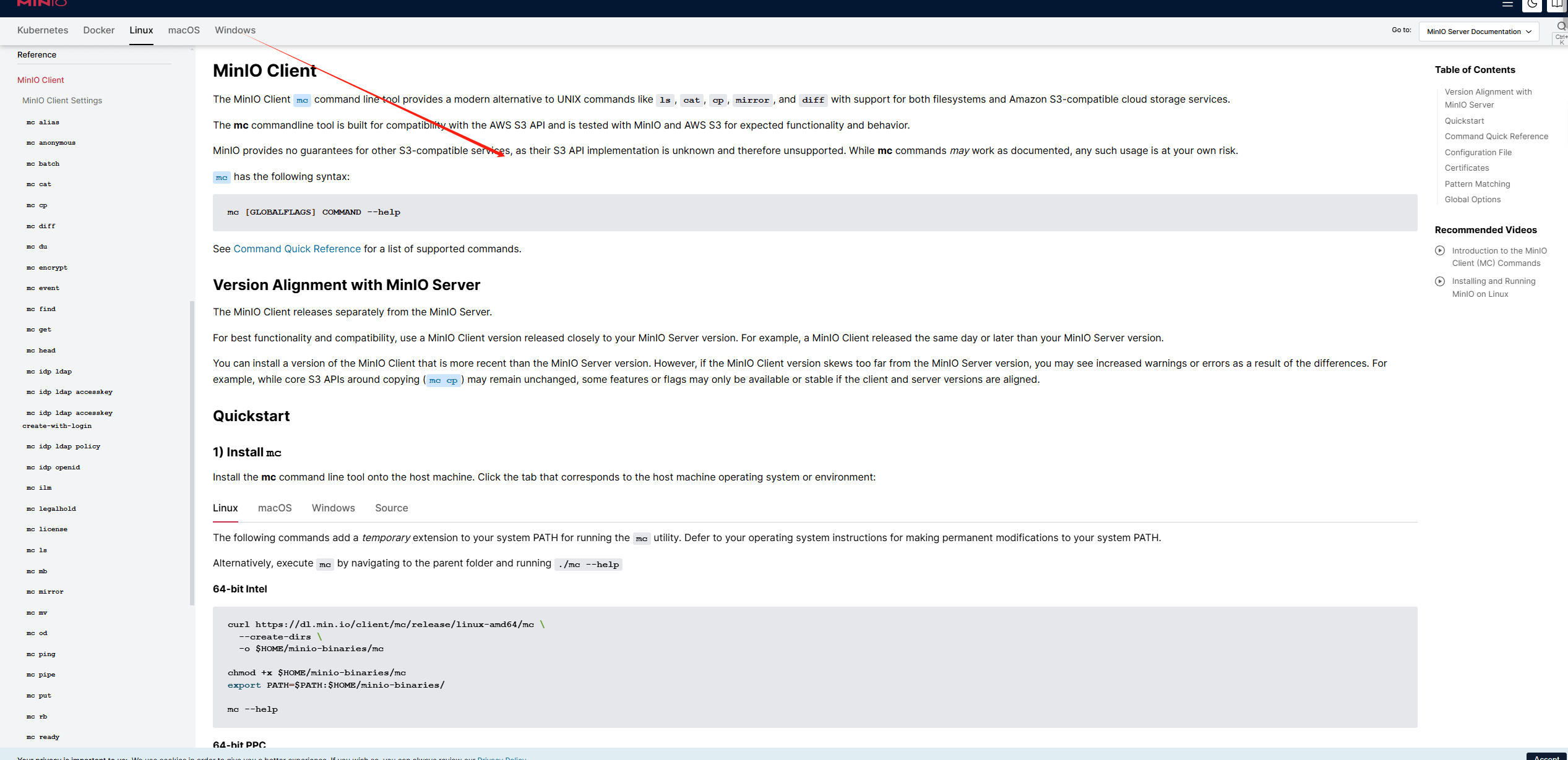
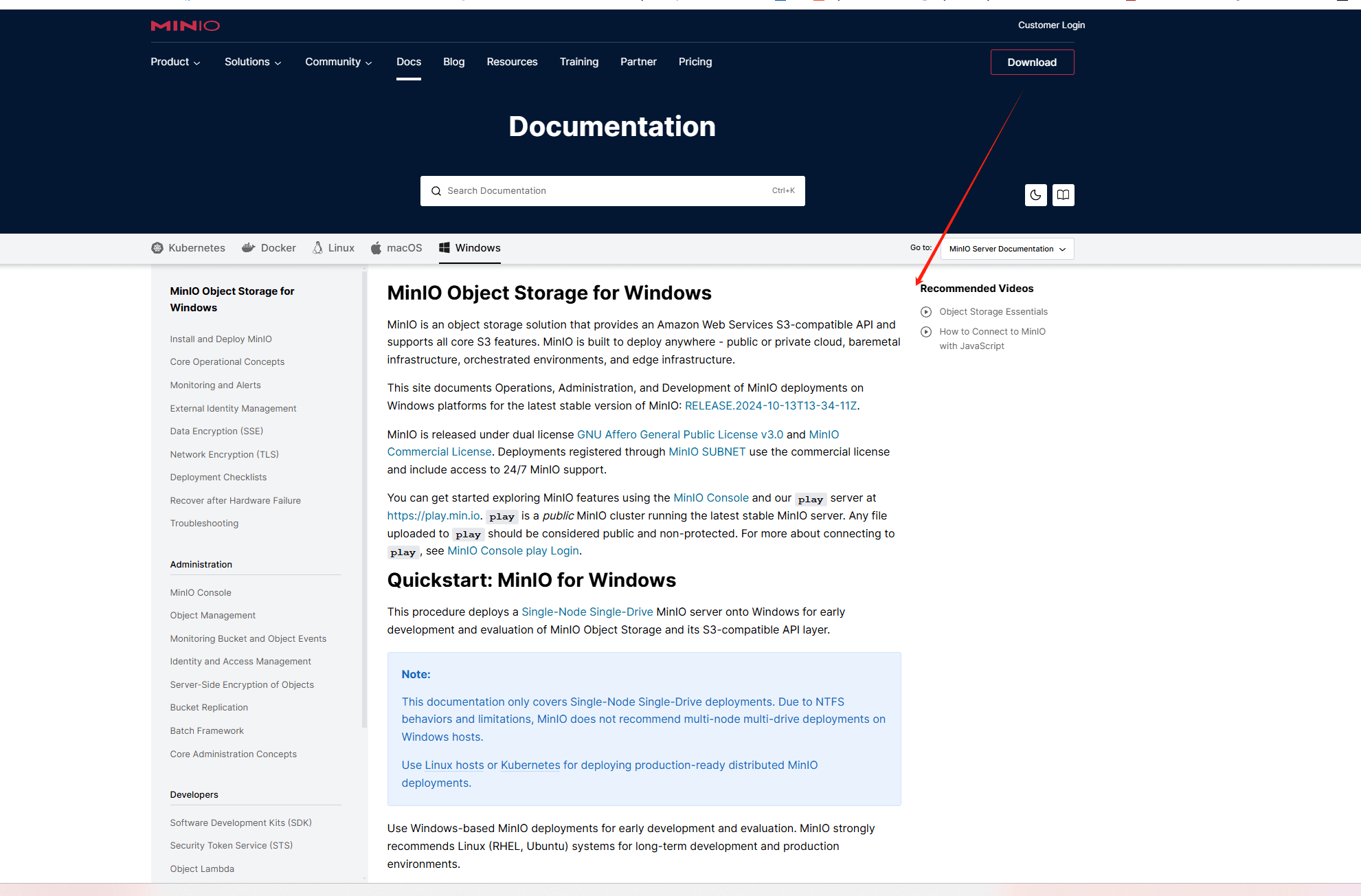
打开MinIO Client网站。选择windows。

点击上面download。

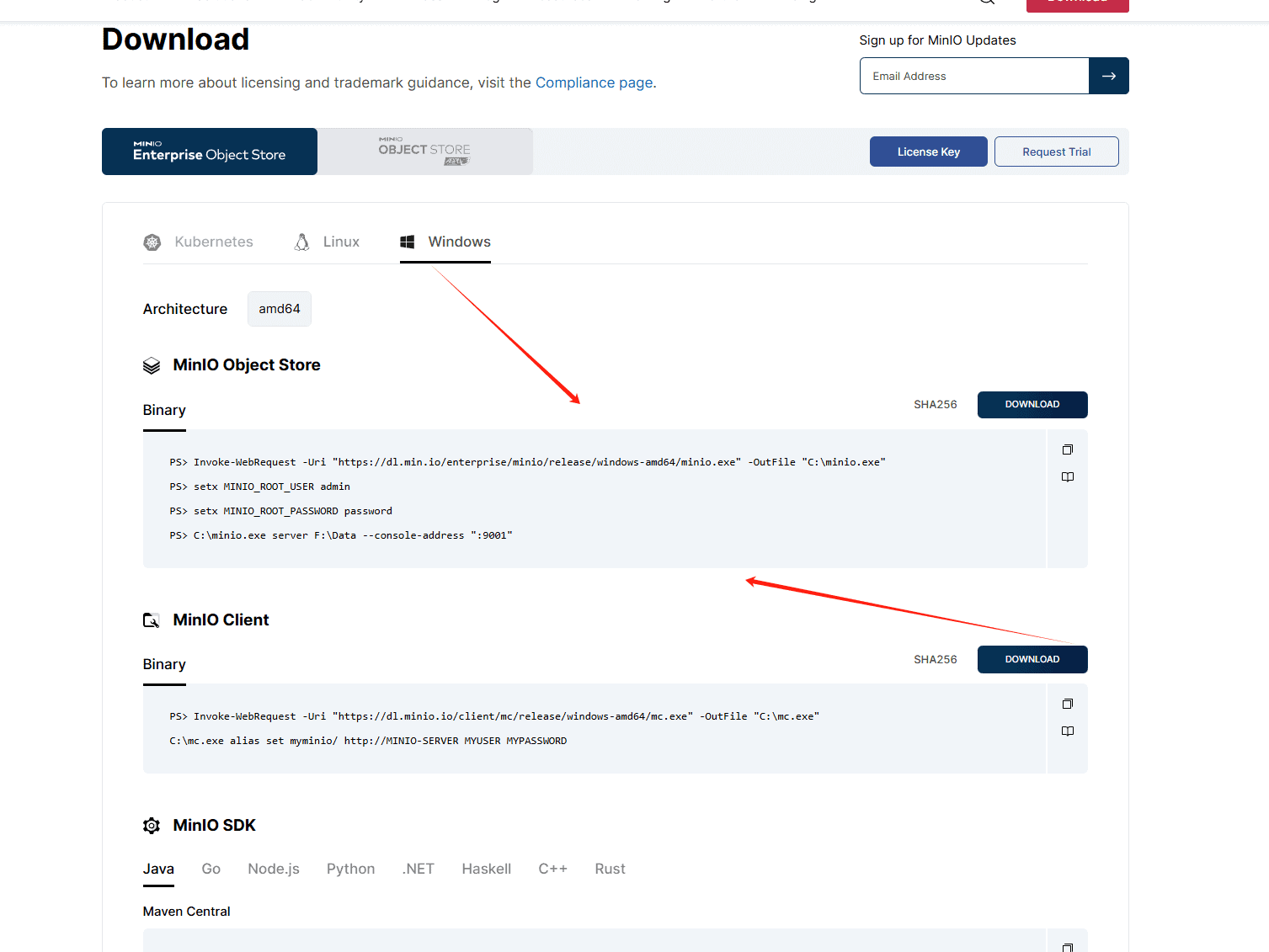
还是选择windows选择第二个下载。

下载好了不要双击打开。

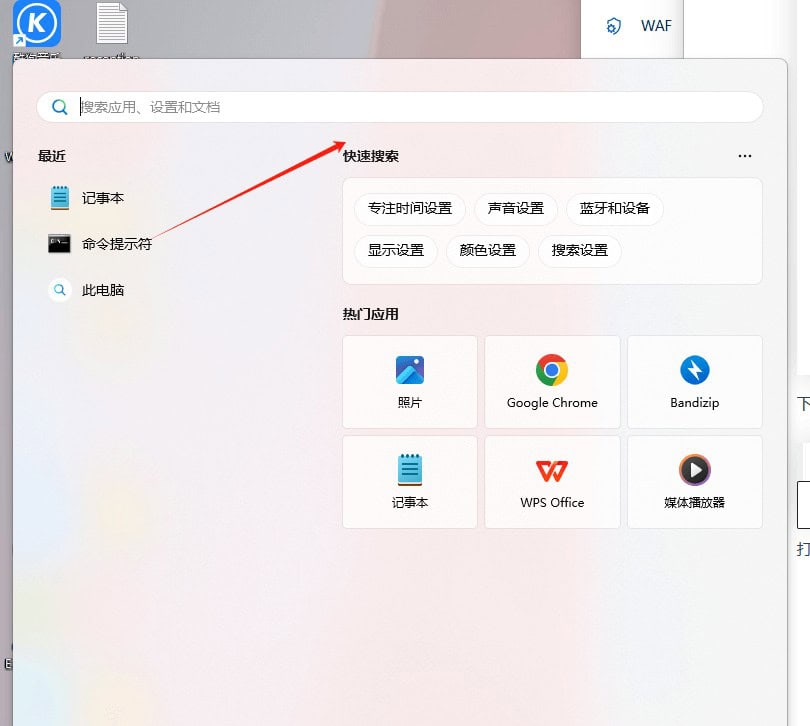
打开命令提示符,用管理员运行。

先输入cd %USERPROFILE%\Desktop到命令提示符里面
然后再输入命令.\mc.exe –version,看到以下界面就是成功。

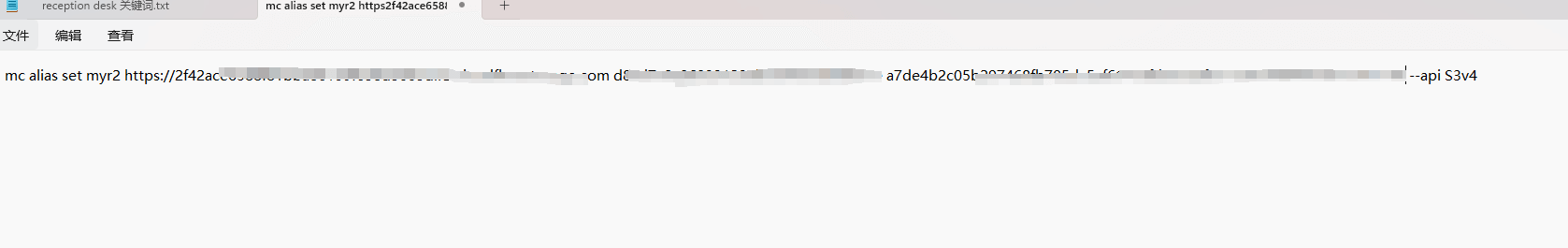
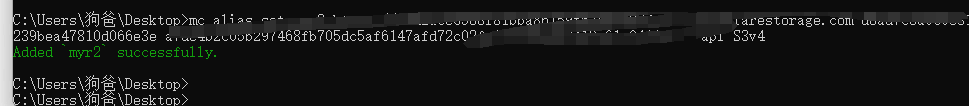
接下去输入mc alias set myr2 https://.r2.cloudflarestorage.com YOUR_ACCESS_KEY YOUR_SECRET_KEY –api S3v4

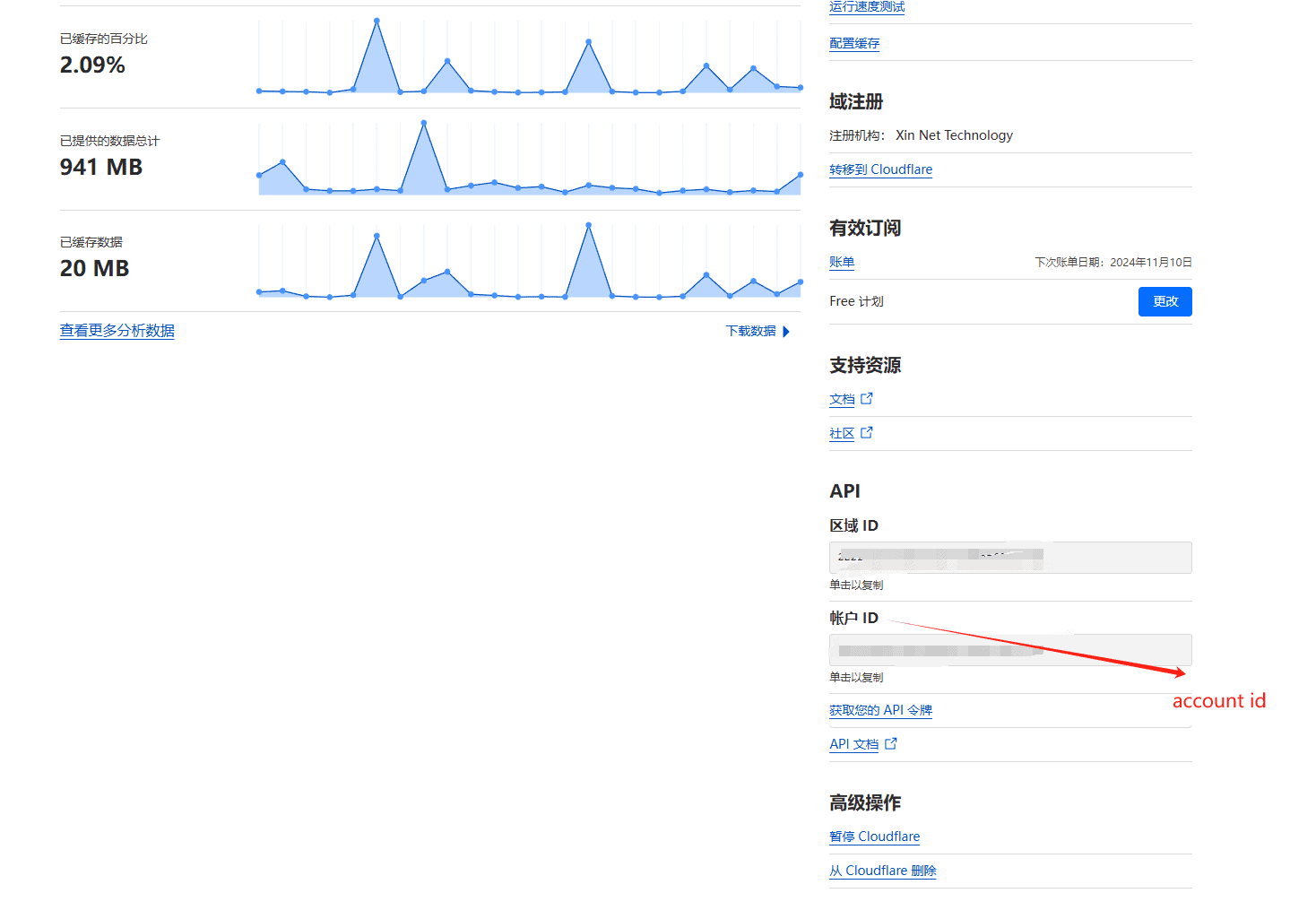
注意,account id和两个KEY都要替换成自己的。在cloudflare刚才叫你保存的信息。account id在你主页右下角。


下面就是成功的样子,没成功就检查一下是不是数据错误。

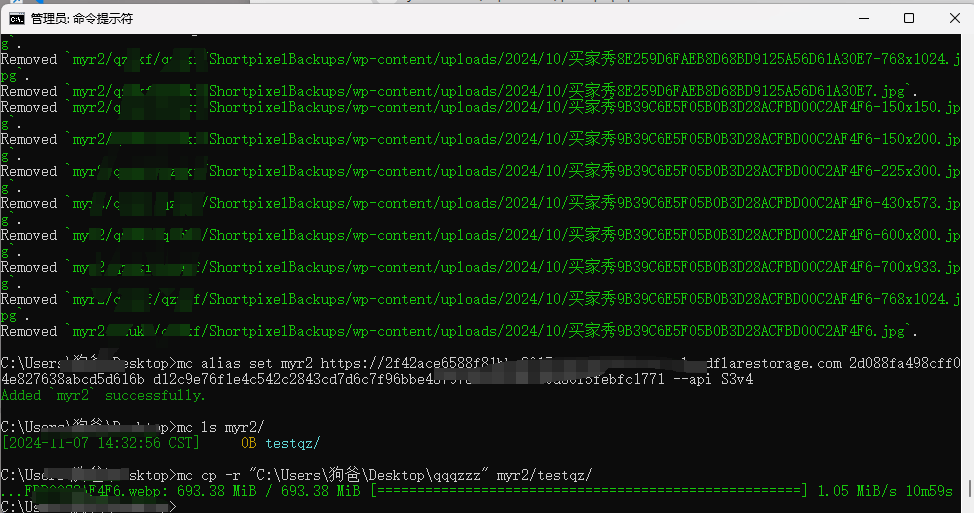
上传命令,mc cp -r “C:\本地文件夹名称” myr2/存储桶名称/ 本地文件夹名称改成你下载的文件名,ylstest改为你的存储桶的名字。绿色的字体就是成功上传。

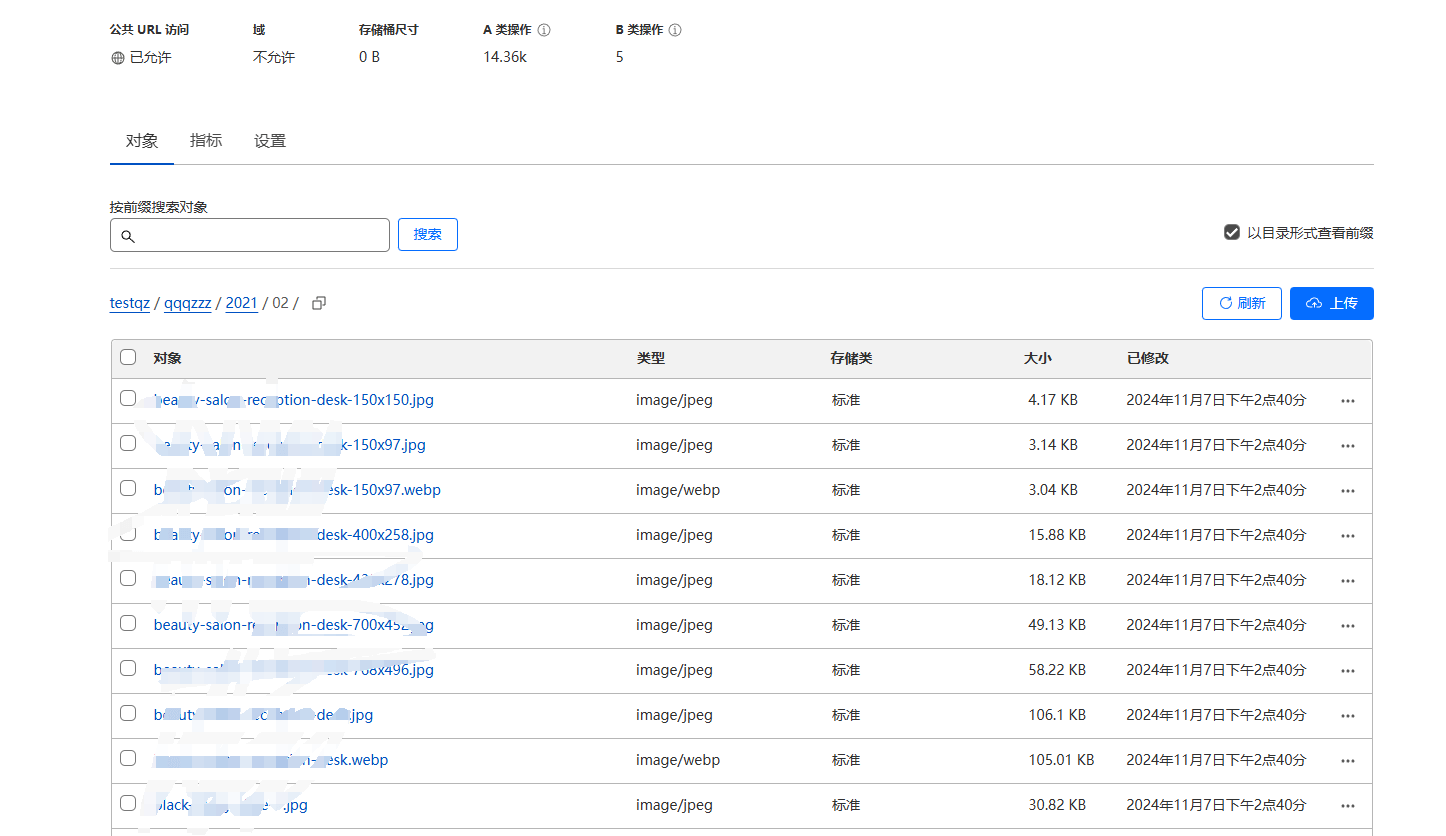
Cloudflare存储桶也检查一下有没有。

步骤四:文件链接改成存储桶文件链接
做这个动作之前记得先备份网站,备份网站,备份网站。
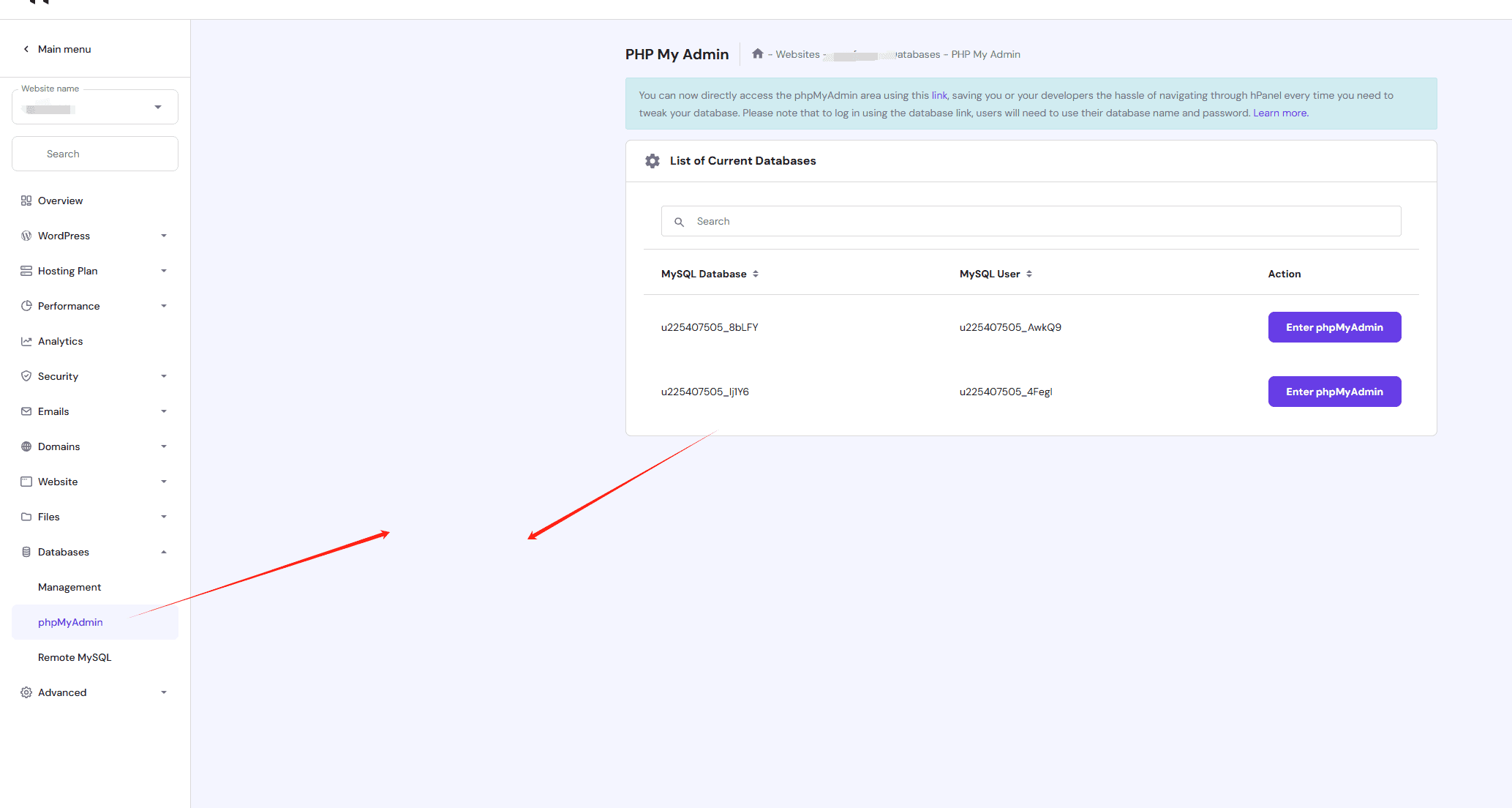
进入hostinger仪表盘,找到phpmyadmin,通常是第一个或者数据比较多的那个,点击进入。

选择wp_options,wp_postmeta,wp_posts通常数据名链接都在这三个表里面,分别进入表中,然后点击SQL。


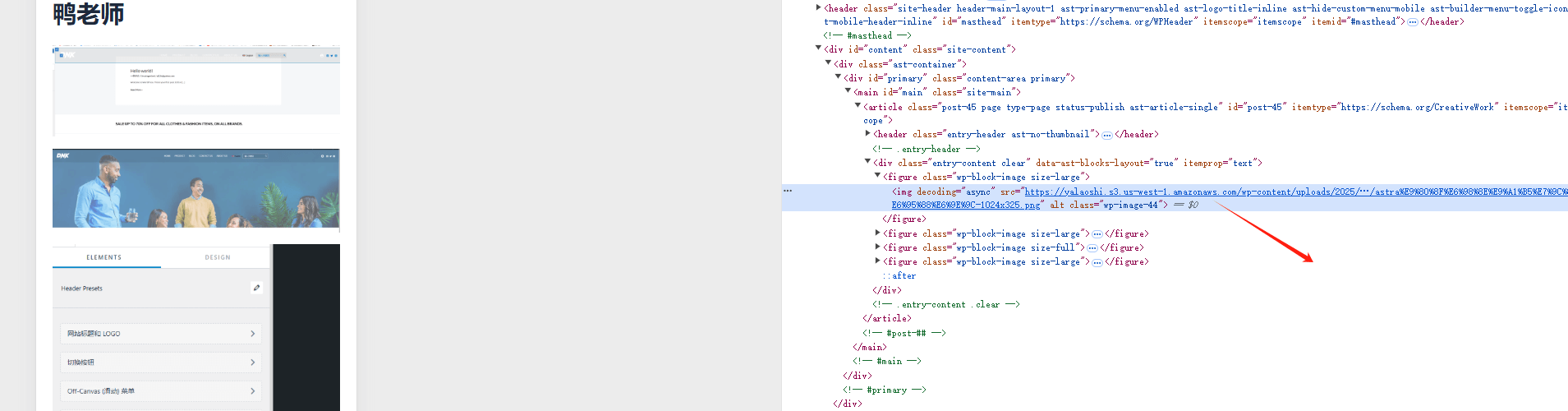
分别把这三行代码分别复制进去运行,复制之前记得把链接从http到testqz改成你自己的存储桶链接地址,就是cloudflare里面R2对象存储,设置的那个S3链接。
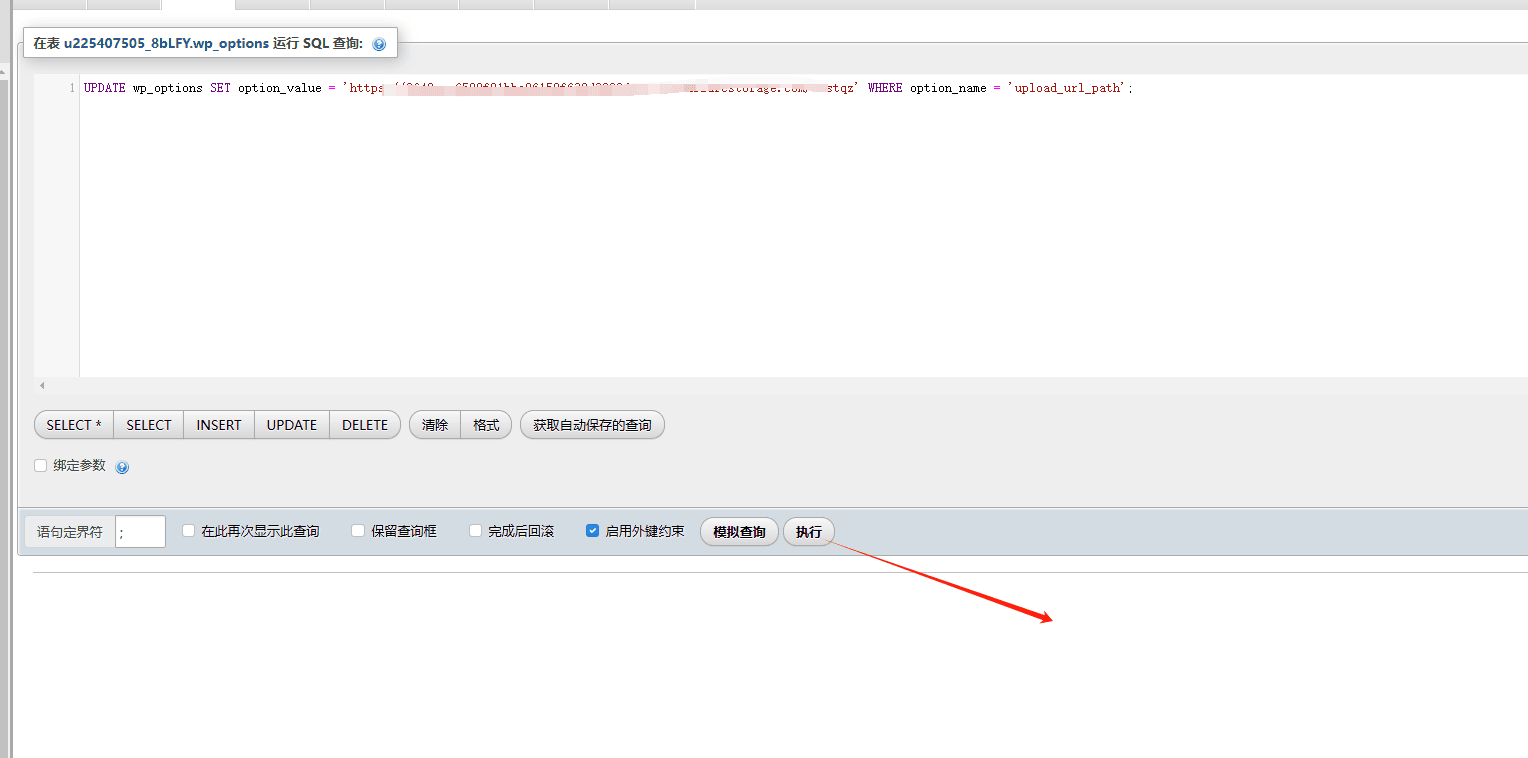
UPDATE wp_options SET option_value = ‘https://2f42ace6588f81bba8618d3003d.r2.cloudflarestorage.com/testqz’ WHERE option_name = ‘upload_url_path’;
UPDATE wp_posts SET guid = REPLACE(guid, ‘旧链接前缀’, ‘https://2f42ace6588f81b159f638d3003d.r2.cloudflarestorage.com/testqz’) WHERE post_type = ‘attachment’;
UPDATE wp_posts SET post_content = REPLACE(post_content, ‘旧链接前缀’, ‘https://2f42ace6588f81bba86153003d.r2.cloudflarestorage.com/testqz’);
再分别点击执行。

成功。

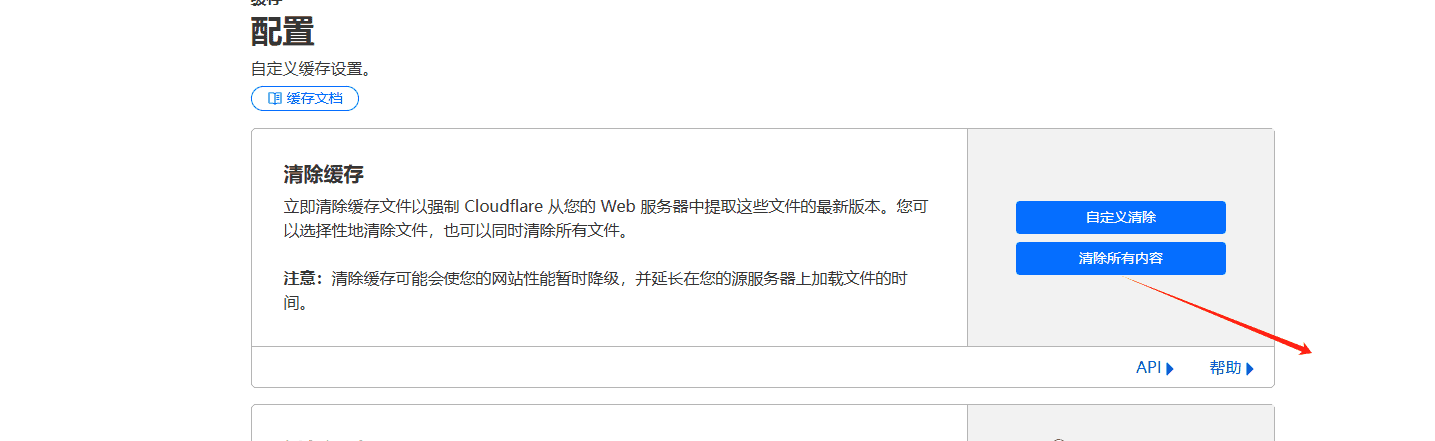
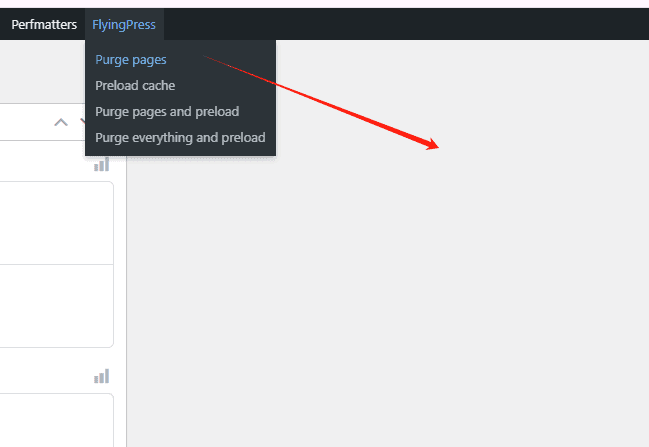
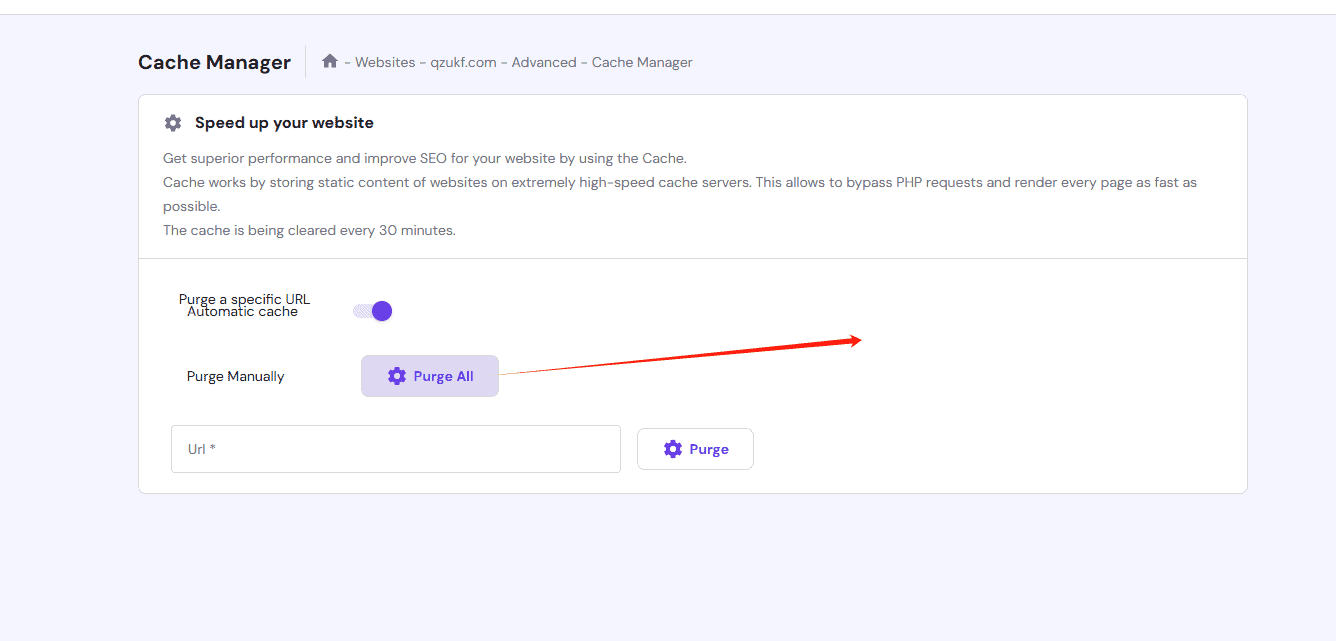
最后清理一下缓存,CDN,服务器,后台。



AWS3图床方案
注册Amazon S3
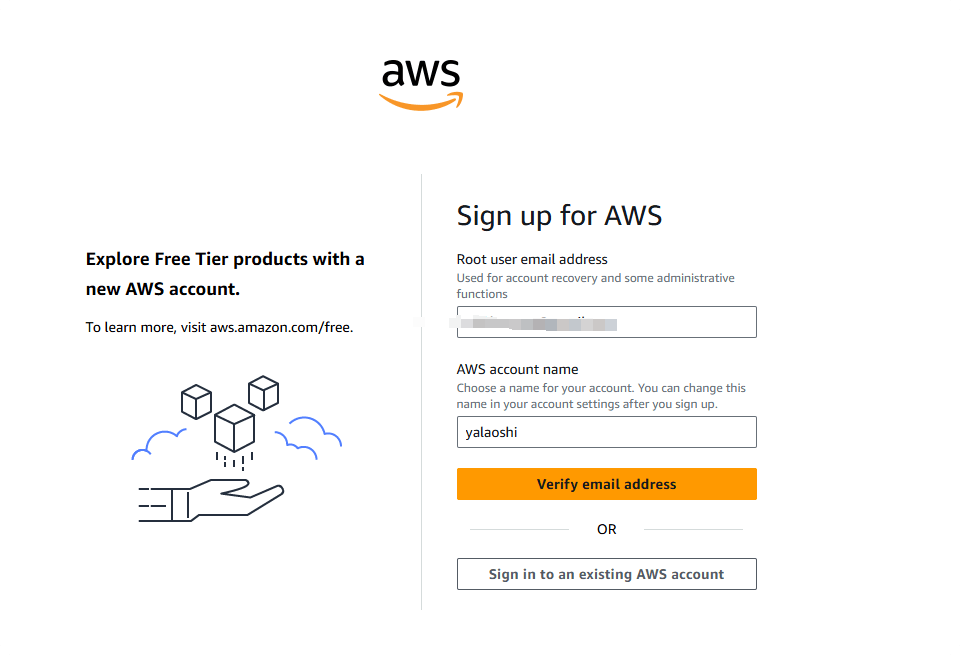
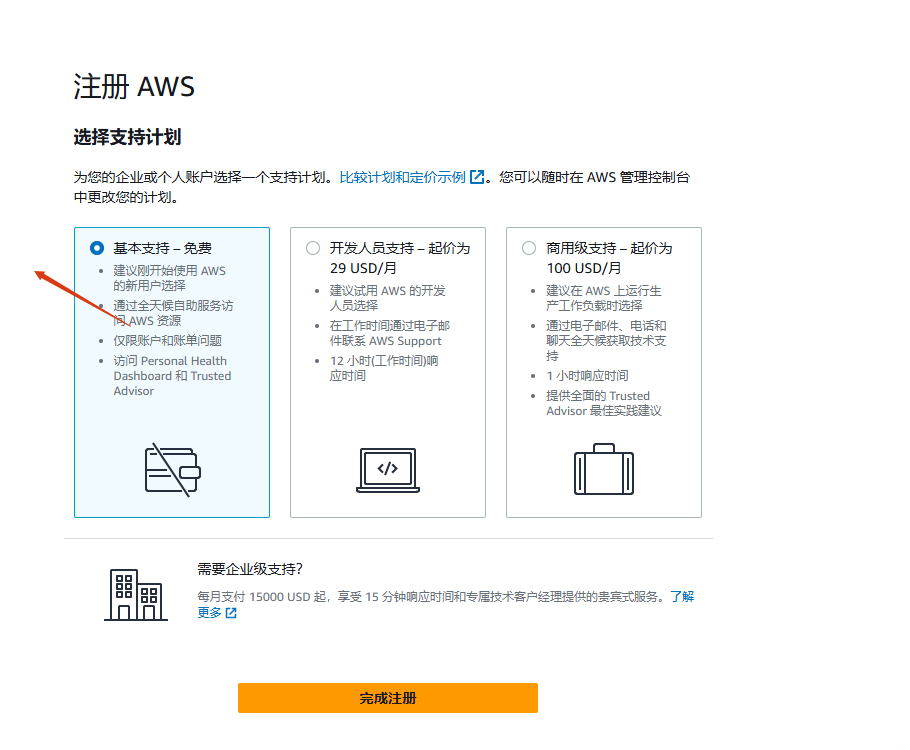
访问AWS官网,点击注册,按照需求填入信息。

这边记得选择免费计划。

创建S3存储桶
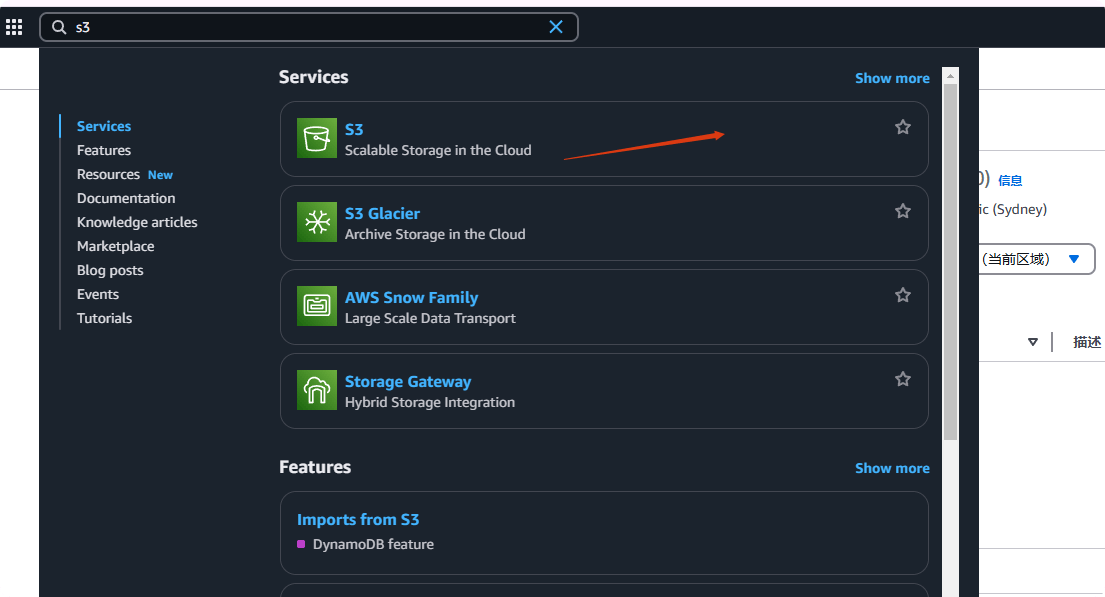
搜索框输入S3,选择第一个。

创建一个新的存储桶。

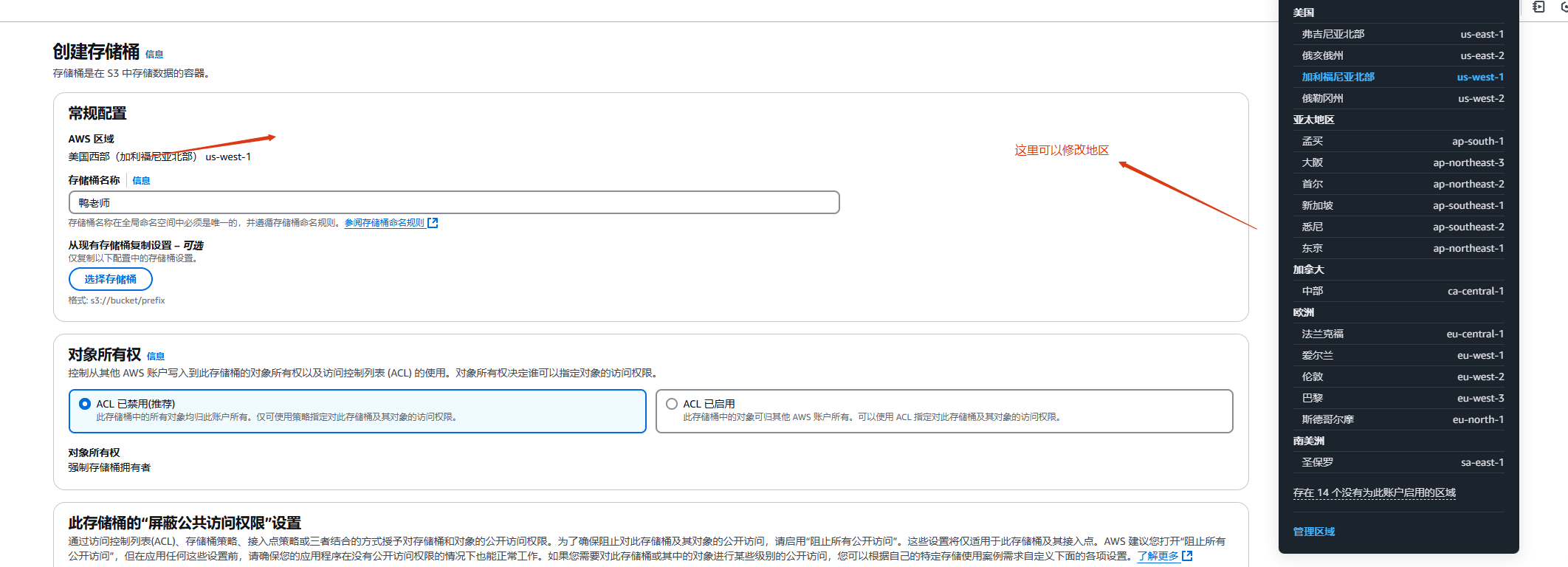
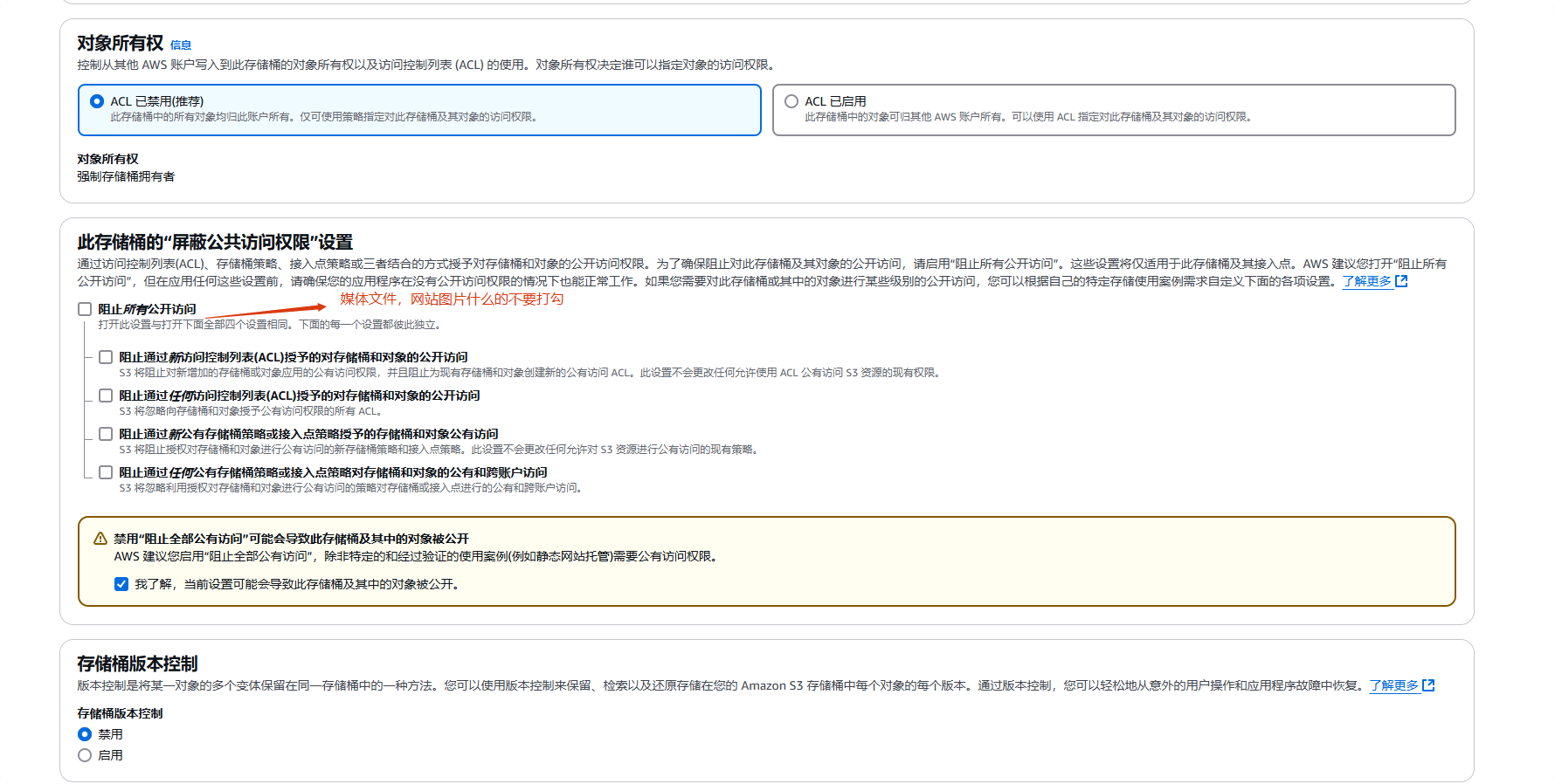
右上角区域可以选择国家地区,离目标市场越近越快。记得权限要跟下图设置一样,存储桶名称只能字母。

如果是允许外部访问的,比如媒体图片文件的,阻止访问这个不要打勾。

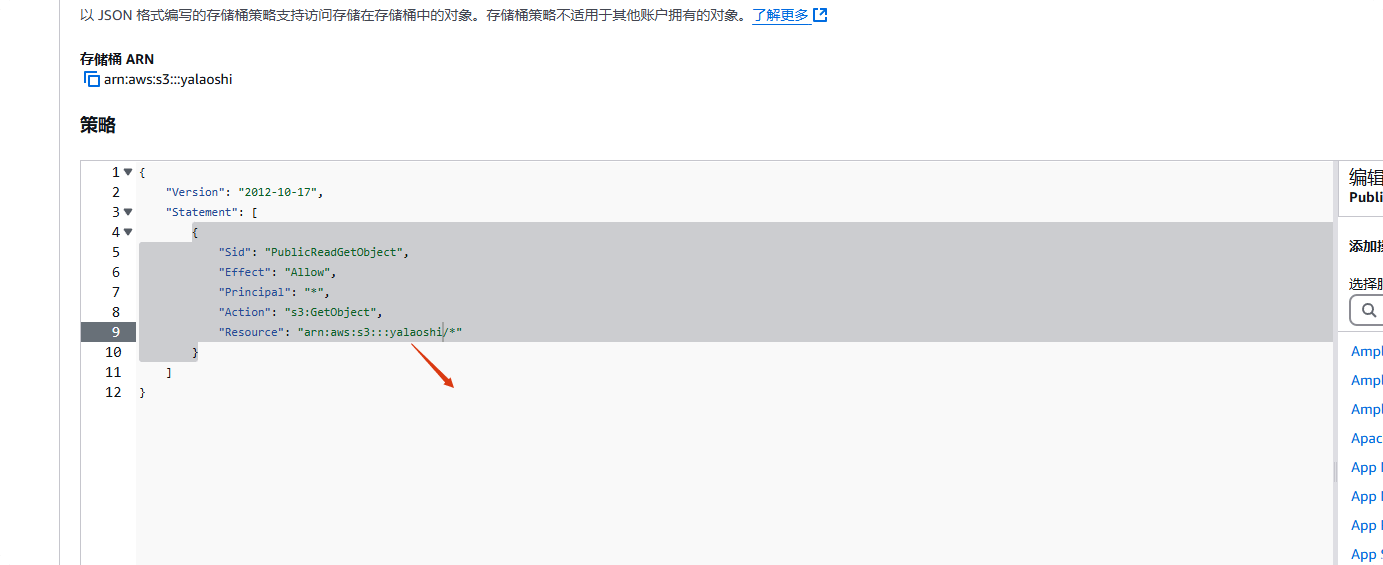
存储桶策略复制一下代码粘贴进去。记得your-bucket-name要改成你刚才创建存储桶的名称。然后点击完成即可。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::your-bucket-name/*"
}
]
}
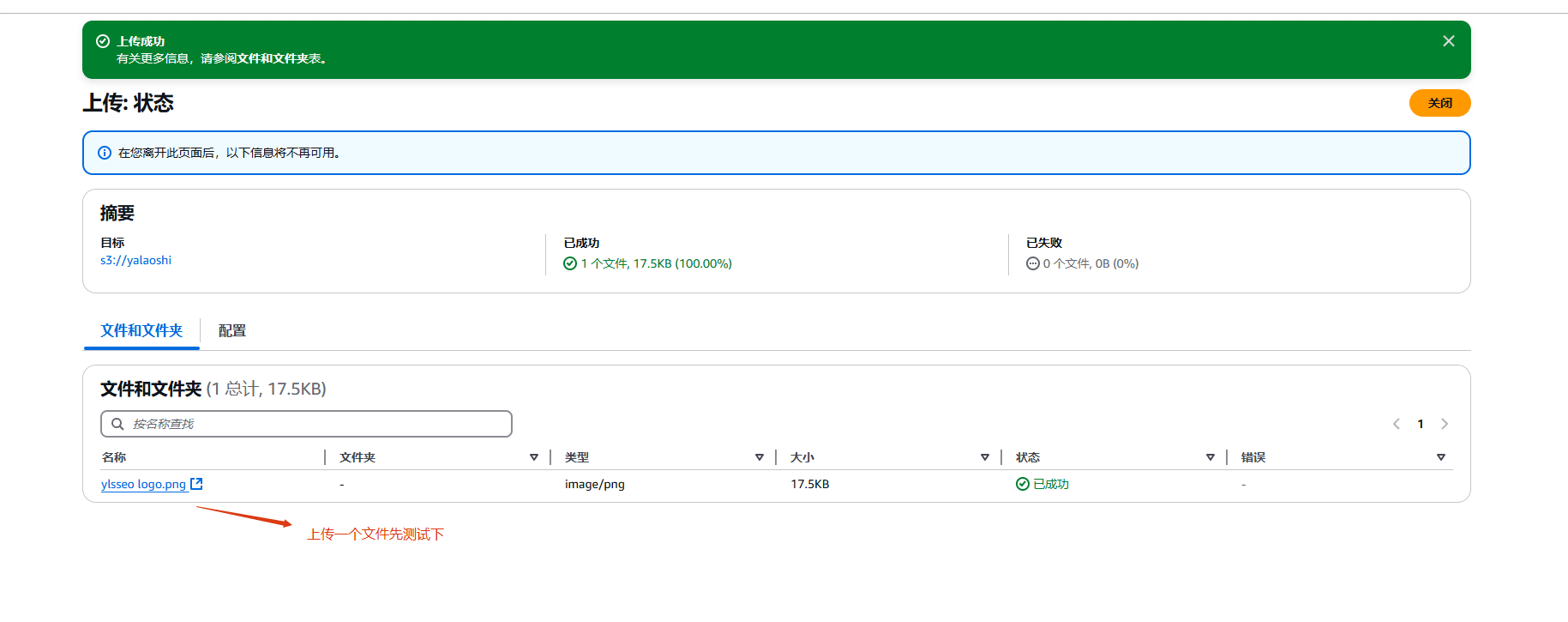
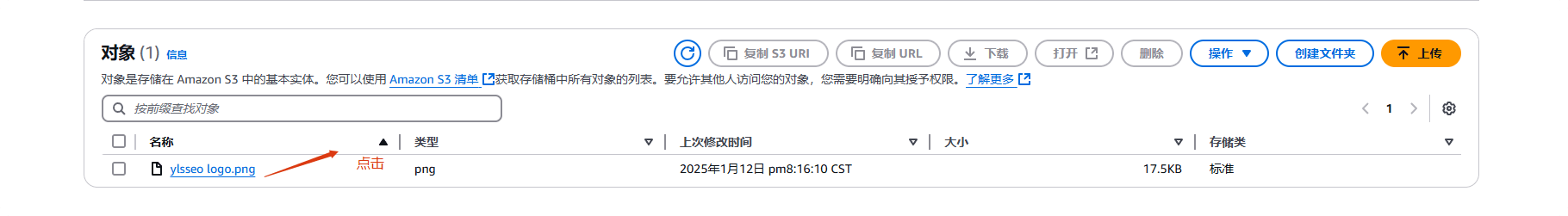
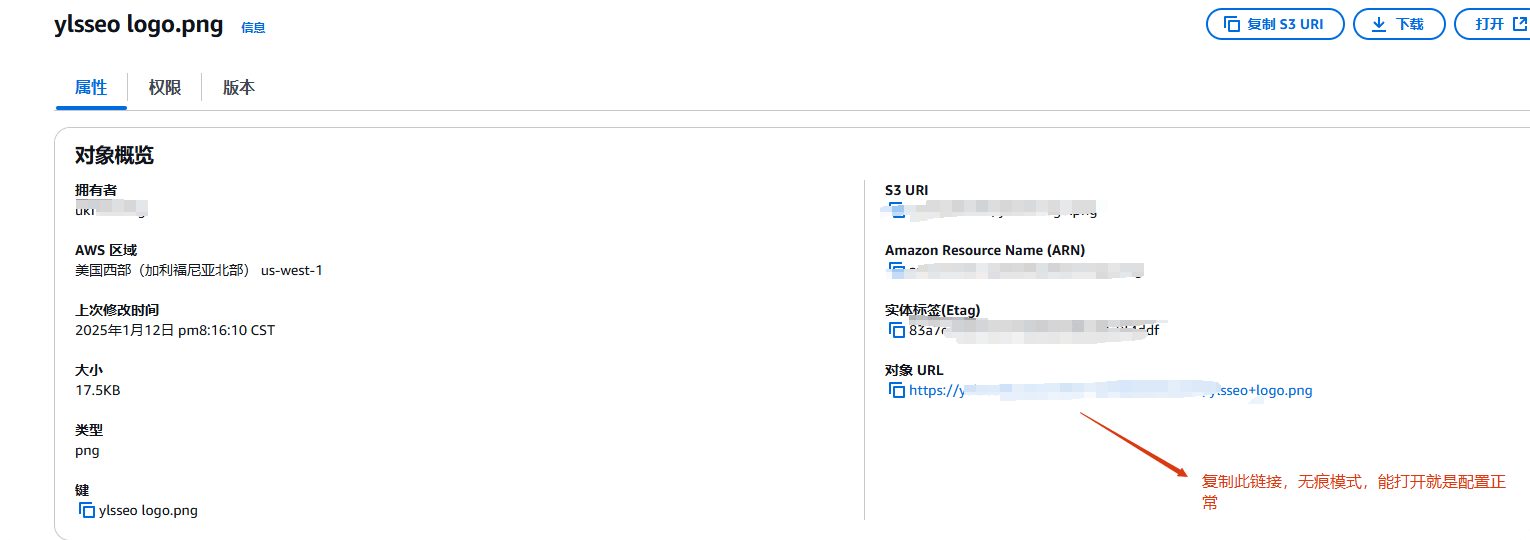
上传一张图片先测试一下。


无痕模式打开对象URL,图片能展示出来就是创建成功。

创建AWS3用户
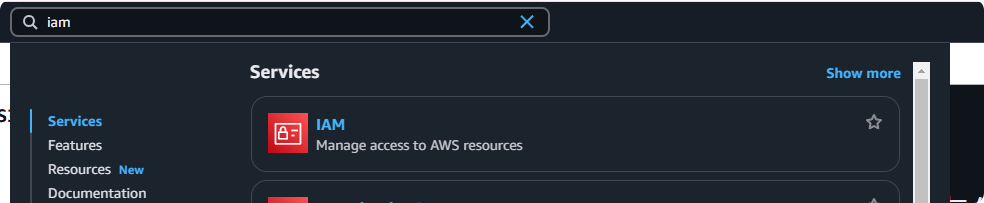
搜索框搜索IAM。选择第一个。

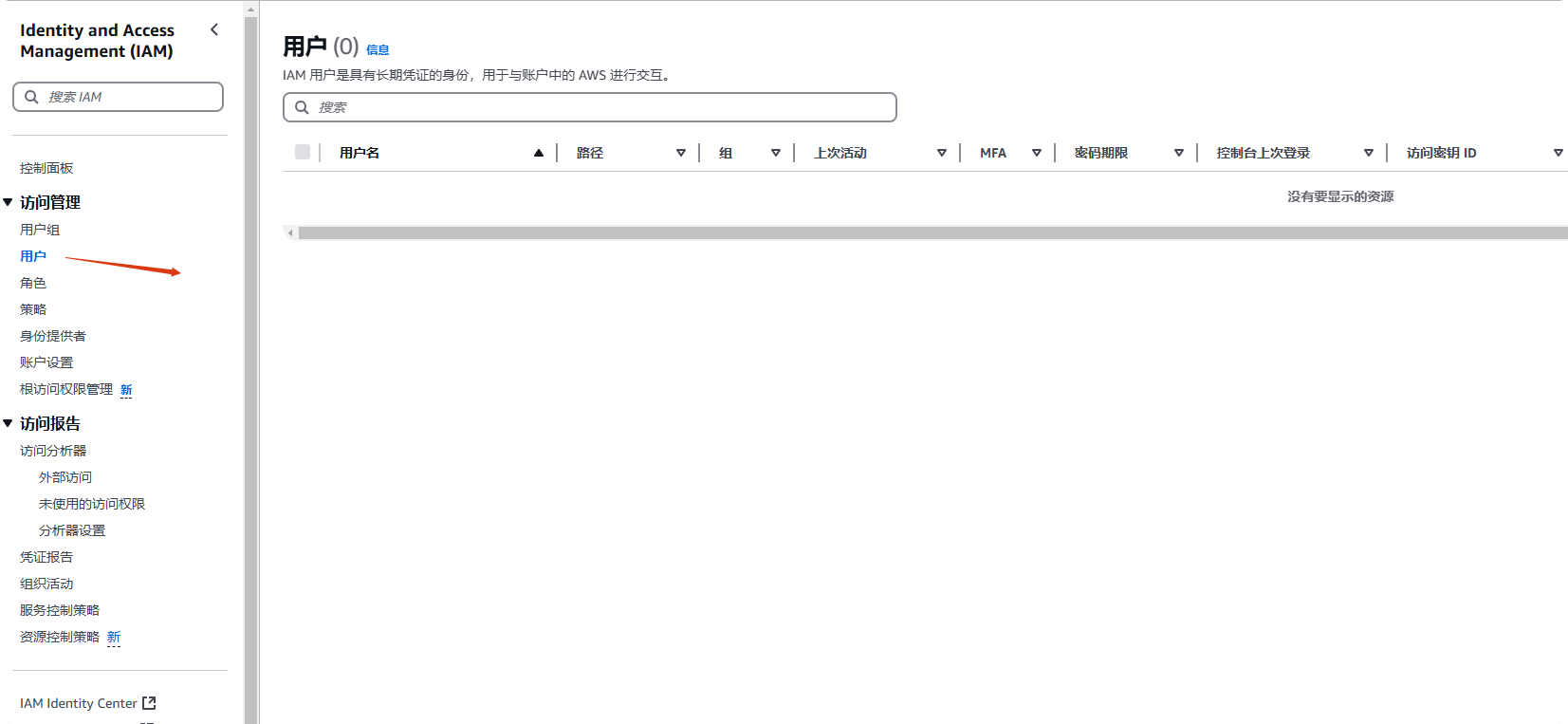
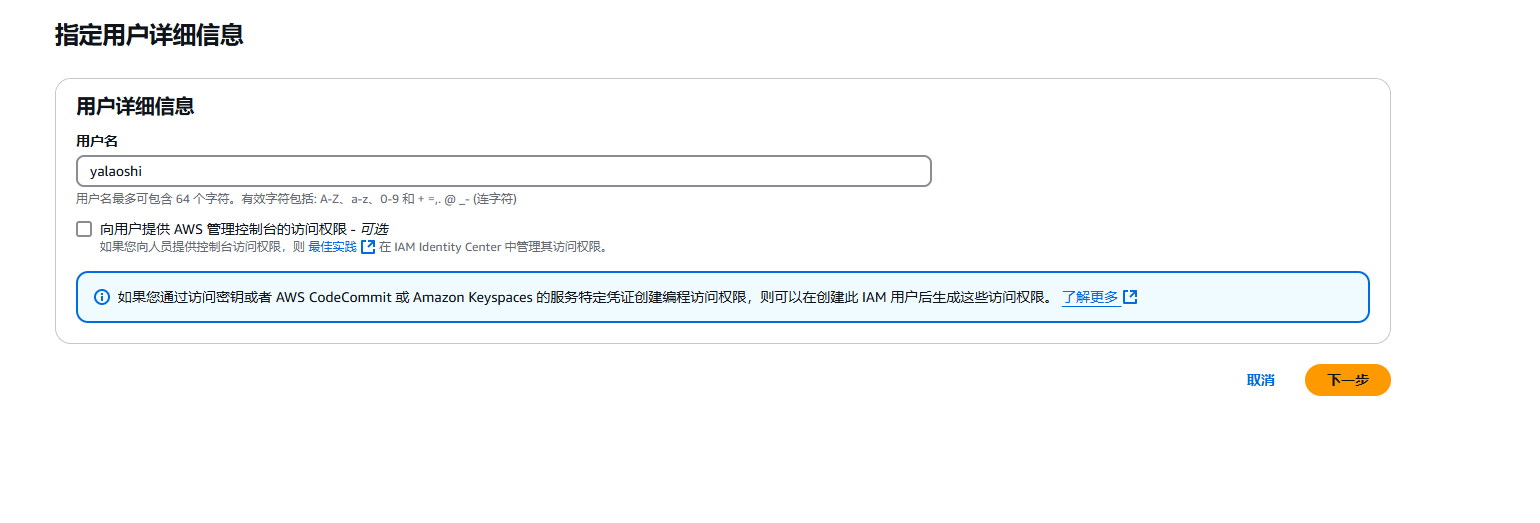
选择用户,创建新用户。


直接下一步,创建完成。

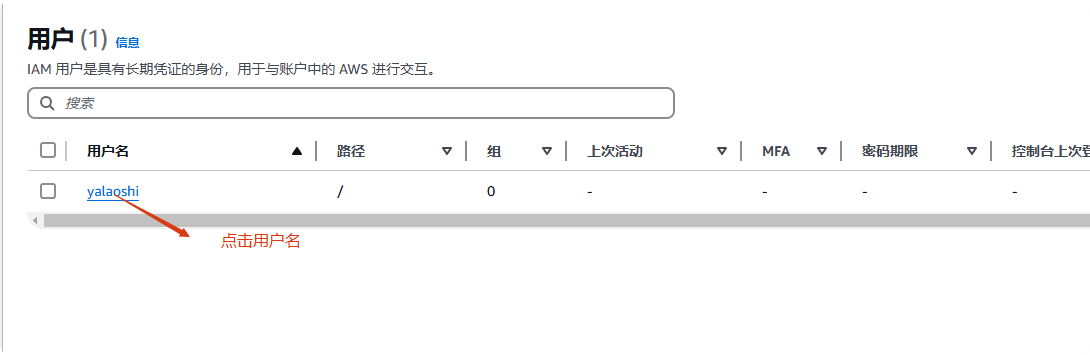
点击用户名。

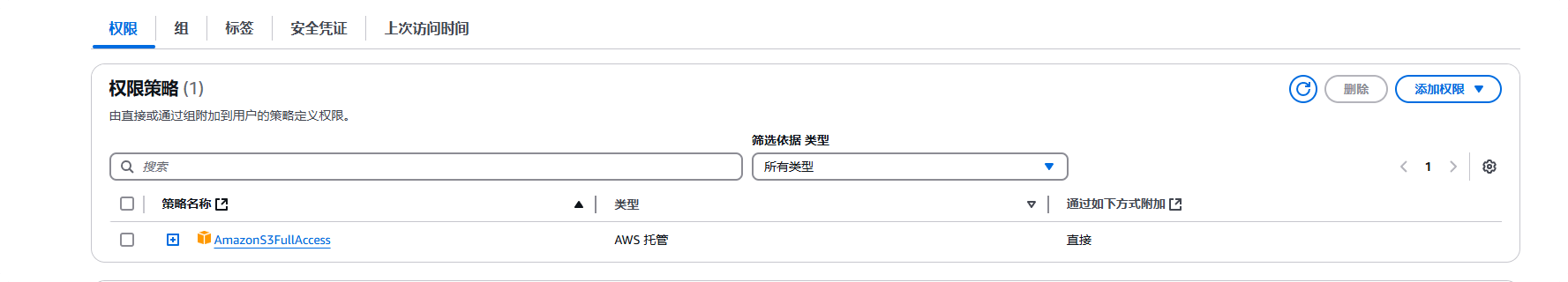
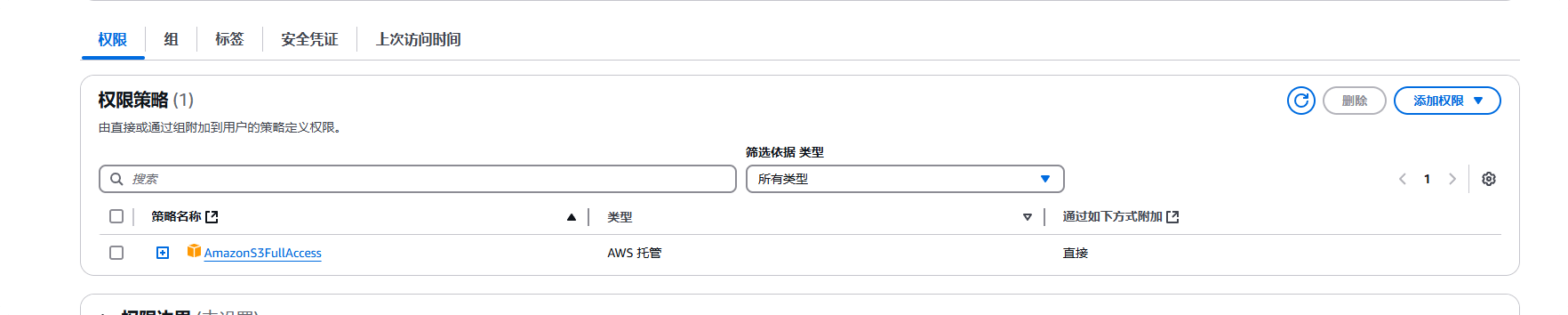
第一个添加权限,添加amazons3fullaccess权限。


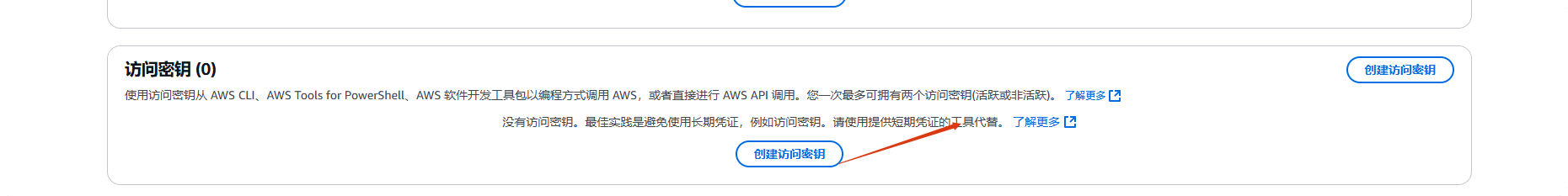
转到安全凭证,创建访问密钥。

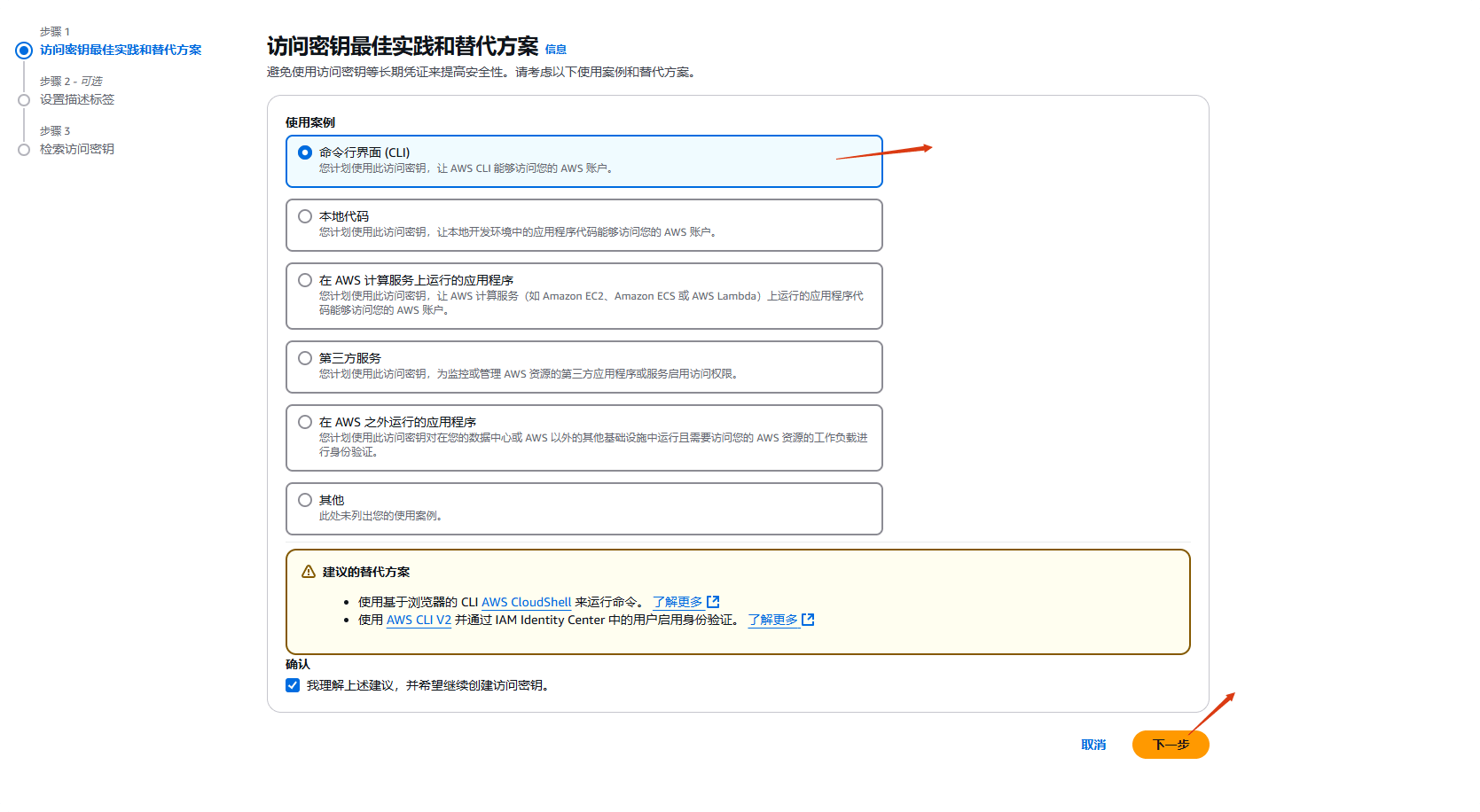
选择CLI然后直接下一步。

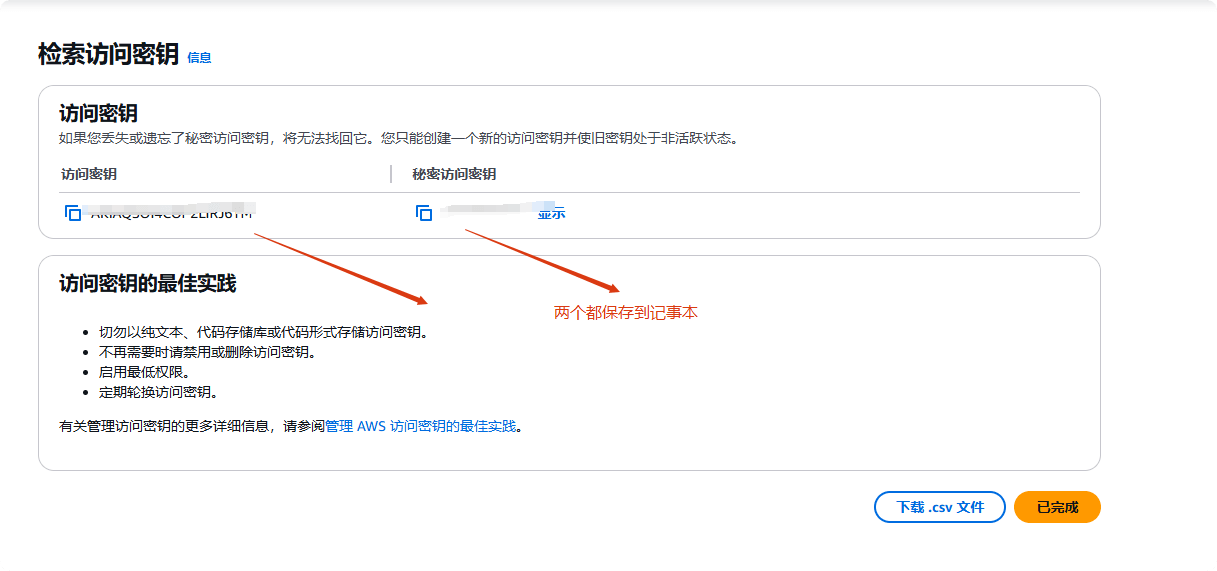
接下来就能看到访问密钥和秘密访问密钥,一定要复制保存下来。

配置wp offload media lite
安装启用。

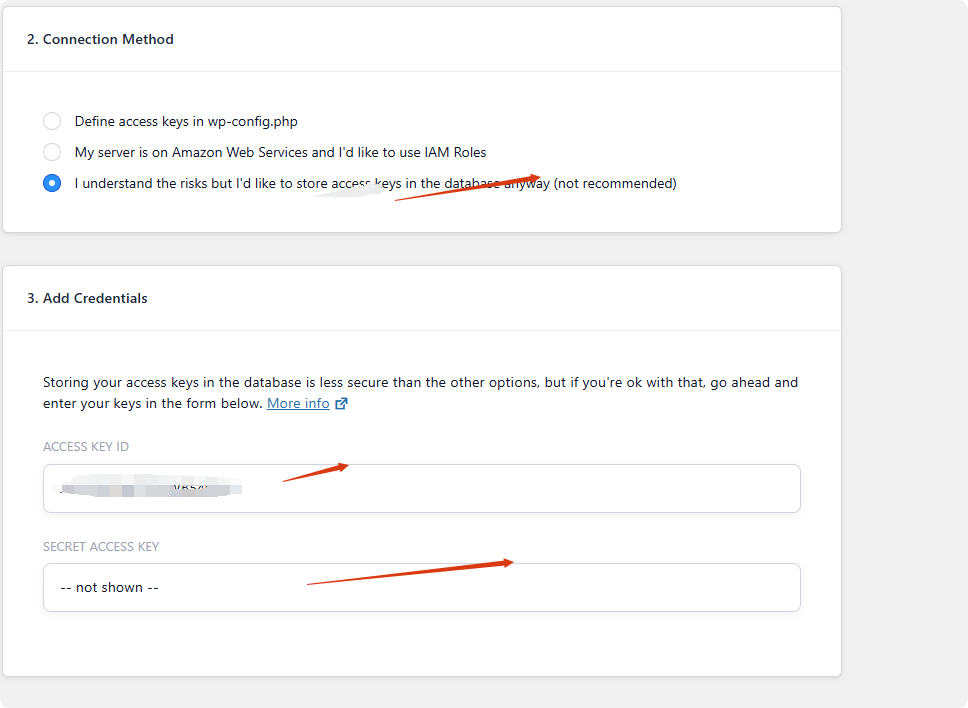
选择ASW,第二个问题选择第三个选项。然后就是输入刚才的两个密钥。

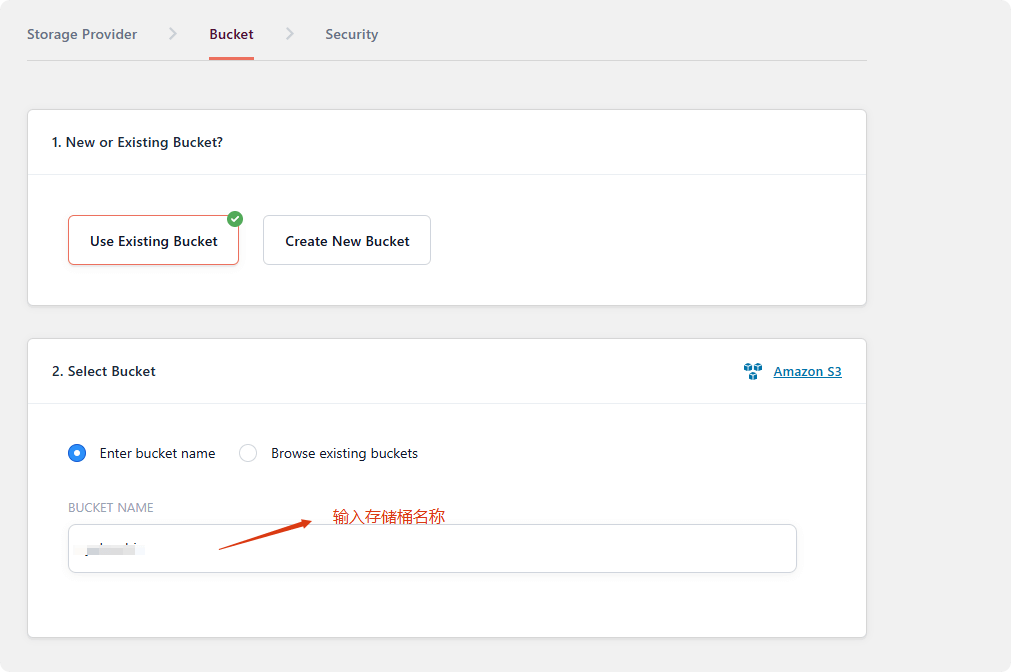
输入存储桶名称保存就完成了。

接下来上传图片测试下,正确配置都是带有amzon s3的存储链接。